Você está interessado em criar um menu de restaurante online no WordPress?
Ter um menu online em seu site pode ser uma ótima maneira de atrair mais clientes para o seu restaurante. Ao fornecer informações detalhadas sobre os alimentos, bebidas e preços, você facilita para as pessoas fazerem um pedido ou planejarem uma visita.
Neste artigo, vamos mostrar como criar um menu de restaurante online no WordPress, passo a passo, para que você possa exibir seu cardápio de forma atraente e informativa.
O Que Você Precisa Para Iniciar um Site de Restaurante
Antes de criar um menu de restaurante online, é importante configurar um site para hospedá-lo. Se você ainda não possui um site, não se preocupe, pois o WordPress oferece uma solução completa.
O WordPress é amplamente reconhecido como o melhor construtor de sites do mundo e é utilizado por milhões de pequenas empresas, restaurantes, bares e cafés em todo o mundo. Na verdade, mais de 42% de todos os sites na Internet são construídos com o WordPress.
A melhor parte é que você pode começar a construir seu site sem a necessidade de um grande investimento inicial. Tudo o que você precisa é de um nome de domínio e hospedagem na web.
Além disso, você precisará escolher um tema WordPress adequado para o seu restaurante. O tema é como um modelo que define a aparência e a funcionalidade do seu site. Felizmente, existem muitos temas de qualidade disponíveis especificamente para restaurantes, que podem ajudá-lo a criar um site profissional e atrativo que incentive seus clientes a fazer pedidos.
Uma vez que seu site esteja configurado com o WordPress e um tema adequado, você estará pronto para criar e exibir seu menu de restaurante online de forma atraente e acessível aos seus clientes.
Por Que Criar um Menu Online no WordPress?
Adicionar uma página de menu online ao seu site WordPress é uma ótima maneira de melhorar a experiência dos visitantes e potenciais clientes.
Ao oferecer um menu online, você elimina a necessidade de os usuários baixarem um arquivo PDF para visualizar suas opções de alimentos. Isso facilita a visualização e a navegação pelos pratos que você oferece.
Além disso, uma página de menu online é responsiva e se adapta a dispositivos móveis, proporcionando uma experiência agradável para seus visitantes, independentemente do dispositivo que estão usando. Isso significa que seu menu será legível e terá uma aparência atraente em todos os dispositivos, sem a necessidade de zoom.
Outra vantagem é a facilidade de edição do menu. Com uma página de menu, você pode facilmente fazer alterações, adicionar novos pratos ou atualizar os preços. Diferentemente dos arquivos PDF, que são mais difíceis de editar e atualizar, a página de menu permite que você mantenha seu cardápio sempre atualizado e relevante.
Para adicionar um menu de restaurante online ao WordPress, podemos utilizar plugins. Eles oferecem recursos e funcionalidades específicas para ajudá-lo a criar e exibir seu menu de forma profissional e personalizada em seu site WordPress.
Ao escolher um plugin, leve em consideração as suas necessidades e preferências, bem como a compatibilidade com o tema do seu site e a facilidade de uso. Com qualquer um desses plugins, você estará bem encaminhado para criar um menu online atraente e funcional para o seu restaurante.
1. Adicionar um Menu de Restaurante ao WordPress com o Plugion SeedProd
Recomendamos o uso do SeedProd para criar um menu de restaurante online no WordPress. É o melhor construtor de páginas WordPress de arrastar e soltar usado por mais de 1 milhão de sites.
Ele permite que você crie um menu de restaurante deslumbrante usando um construtor de arrastar e soltar. Além disso, você pode editar facilmente seu menu conforme ele muda e novas opções de menu estão disponíveis.
Para este tutorial, você pode usar a versão gratuita do SeedProd para criar seu menu. No entanto, uma versão profissional do SeedProd está disponível com mais de 150 modelos, esquemas de cores, integrações de marketing por e-mail, carrosséis de imagens, blocos de mídia social e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plugin.
Após a ativação, navegue até SeedProd » Pages e clique no botão ‘Adicionar nova página inicial’.

Isso o leva à tela de modelo, onde você pode selecionar um modelo de página. Existem dezenas de modelos para diferentes nichos e finalidades.
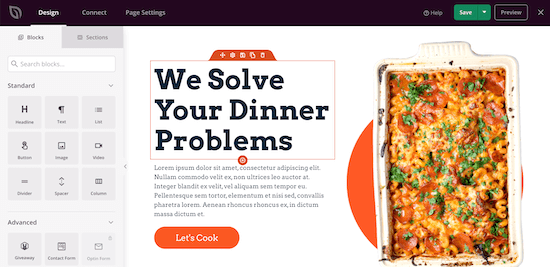
Para escolher um modelo, passe o mouse sobre ele e clique no ícone “Marca de seleção”. Você pode escolher o modelo que desejar, mas para este tutorial, usaremos o modelo “Página de vendas do jantar”.

Isso abre um pop-up onde você pode dar um nome à sua nova página de menu. Você também pode editar o URL da página. Estamos simplesmente chamando nossa página de “Menu”.
Em seguida, clique no botão “Salvar e começar a editar a página”.

Depois de fazer isso, você será levado para a tela do editor de página.
O lado direito da página é a visualização e pode ser totalmente personalizado. O lado esquerdo da página possui diferentes blocos e seções que você pode adicionar à página.

Primeiro, clique no logotipo da página.
Isso abrirá um menu à esquerda, onde você pode carregar o logotipo do seu restaurante. Para adicionar um novo logotipo, você pode seguir o mesmo processo de adicionar uma imagem ao WordPress.

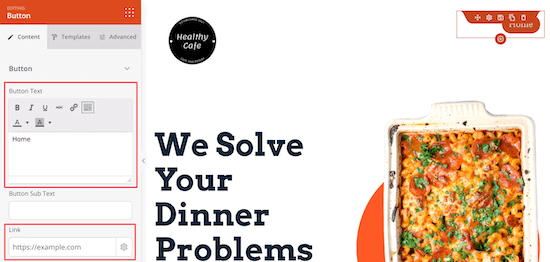
Em seguida, você pode alterar o botão do menu de navegação para voltar à sua página inicial. Dessa forma, quando os visitantes terminarem de visualizar o menu, eles poderão retornar ao seu site.
Basta clicar no botão do menu de navegação e, em seguida, alterar o texto e o link no menu à esquerda.

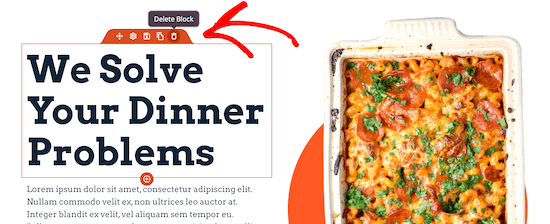
Depois disso, você pode excluir a seção de conteúdo principal.
Basta passar o mouse sobre o título da página e clicar no ícone “Excluir bloco”.

Em seguida, você pode fazer o mesmo para os elementos de imagem, texto e botão.
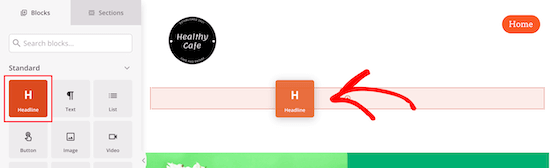
Em seguida, você pode adicionar um título para o título do seu menu arrastando o bloco “Título” para a sua página.

Como os outros elementos, você pode alterar o tamanho, a cor e a fonte do texto com o menu à esquerda.
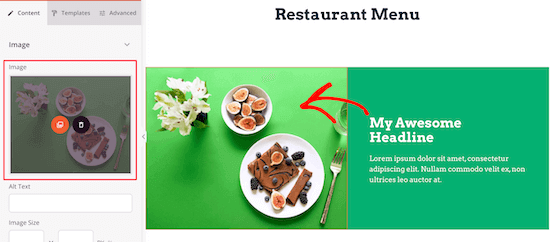
Depois disso, você pode editar os itens alimentares existentes e substituí-los por seus próprios textos e imagens.
Primeiro, clique na imagem e carregue sua própria imagem com o menu à esquerda.

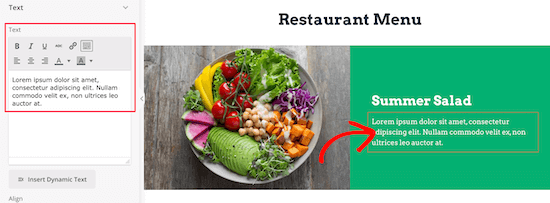
Em seguida, clique no título atual para inserir seu próprio texto.
Você também pode alterar o texto clicando nele e adicionando uma descrição.

Depois de alterar o título e o texto, você pode adicionar um preço para o item.
Basta arrastar o elemento “Texto” para a sua página e, em seguida, personalizar o texto com o menu à esquerda.

Em seguida, basta seguir as mesmas etapas acima para o restante dos itens do menu do restaurante.
Você pode personalizar todas as seções do modelo de página.
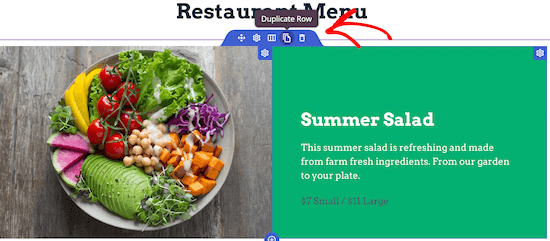
Se você quiser adicionar outra seção de menu com o mesmo estilo, passe o mouse sobre o elemento e clique em “Duplicar linha”.

Isso fará uma cópia da mesma linha e a adicionará diretamente abaixo.
Fique à vontade para continuar personalizando o menu do seu restaurante. Você pode personalizar totalmente cada parte da página, incluindo cores, tamanhos, fontes e muito mais.
Se não quiser adicionar uma foto para cada item, você pode usar facilmente um bloco de lista para adicionar itens de menu.
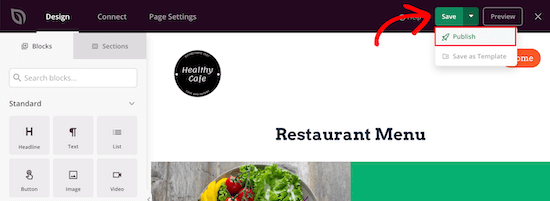
Quando terminar de criar o menu do seu restaurante online, clique na seta suspensa ao lado do botão “Salvar” e selecione “Publicar”.

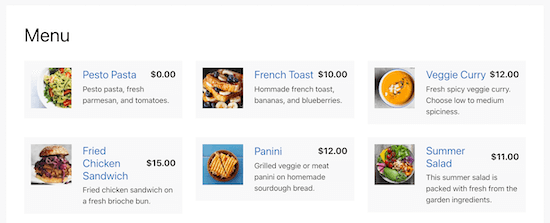
Seu novo menu de restaurante está agora disponível para seus visitantes verem.
Agora, você pode adicionar o menu do restaurante ao menu de navegação e outras áreas do seu blog WordPress.

2. Adicionar um Menu de Restaurante ao WordPress com o Plugin Food Menu
Este método envolve o uso do plugin Food Menu. Este plugin permite criar rapidamente um menu online no WordPress.
Ele também se integra ao WooCommerce, para que você possa dar aos seus visitantes a opção de fazer um pedido online.
A primeira coisa que você precisa fazer é instalar e ativar o plugin.
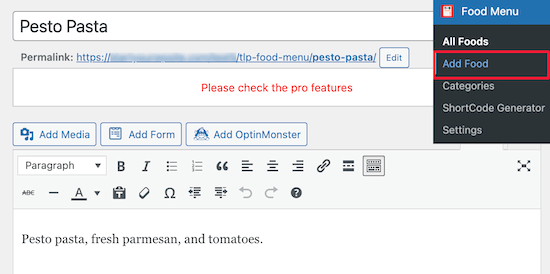
Após a ativação, navegue até Menu Alimentos » Adicionar Alimentos.

Nesta tela, você pode inserir o nome, a descrição e a imagem do item de menu.
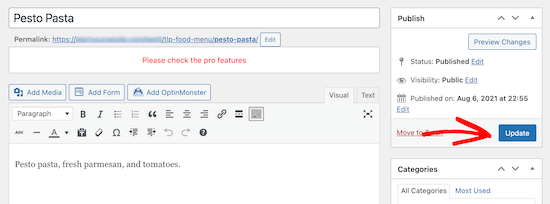
Depois disso, certifique-se de clicar no botão “Publicar” para salvar seu item de menu.

Para adicionar mais itens ao seu menu, basta seguir as mesmas etapas acima.
Quando terminar de adicionar itens ao menu de comida, é hora de adicionar esse menu ao WordPress.
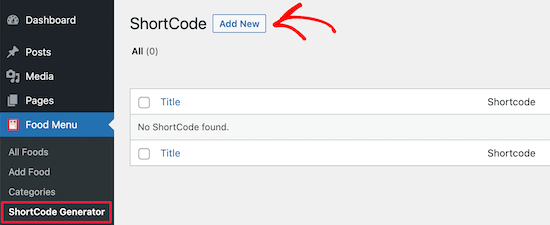
Primeiro, você precisa ir para Food Menu » ShortCode Generator, e então clicar no botão “Add New”.

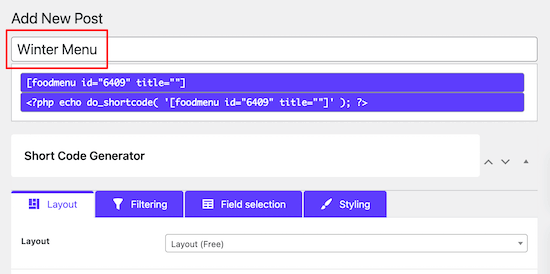
Em seguida, você pode atribuir um título ao seu código de acesso para ajudá-lo a lembrar o tipo de itens de menu que adicionou.
Em seguida, você pode personalizar como deseja que seu menu seja exibido.

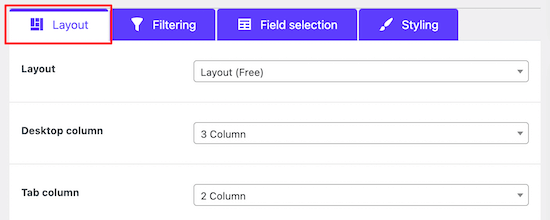
Manteremos as opções padrão, mas você pode personalizar a forma como o menu é exibido com as configurações na seção “Layout”.
Aqui você pode selecionar o número de itens a serem exibidos por linha.

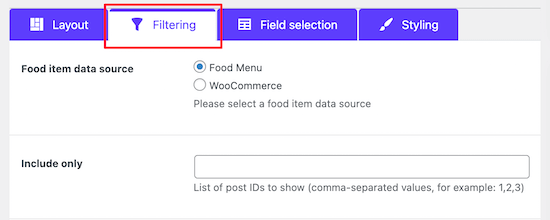
Na guia “Filtragem”, você pode escolher se deseja exibir um menu simples ou se deseja ativar o pedido online.
Para ativar os pedidos online, basta selecionar o botão de opção “WooCommerce”. Você também pode controlar quais itens deseja exibir.

Se você está planejando permitir que os clientes adicionem alimentos aos carrinhos e finalizem a compra, você precisa adicionar seus itens de menu como produtos em sua loja WooCommerce.
Em seguida, você pode personalizar as informações exibidas para cada item clicando na guia “Field Selection”.

Ao marcar ou desmarcar as caixas, você pode ter uma visualização em tempo real de como as alterações ficarão.
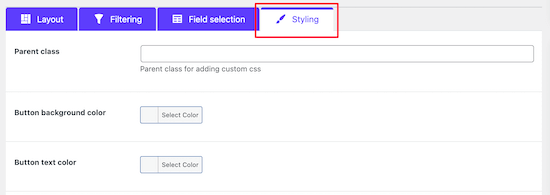
Depois disso, você pode alterar a aparência de seus itens de menu clicando na opção de menu “Styling”.

Depois de personalizar a exibição dos itens de menu, clique no botão “Publish”.
Isso ainda não ativará seu menu em seu site, mas salvará o código de acesso que adicionaremos ao seu site a seguir.

Agora você precisa criar uma página onde seu menu será exibido.
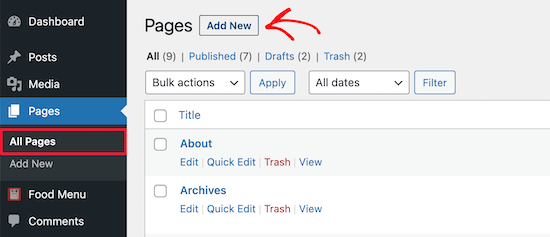
Para fazer isso, navegue até Pages » All Pages e clique em “Add New”.

Depois disso, você pode dar um título à sua página. Isso aparecerá para seus visitantes, então você deve dar um nome como “Menu”.
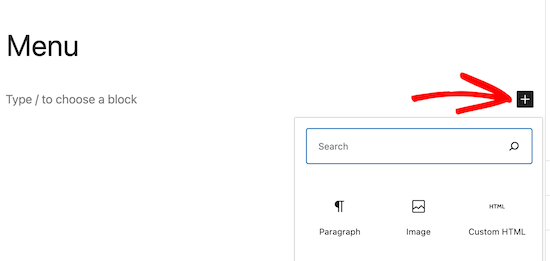
Em seguida, clique no ícone “+” para adicionar um novo bloco.

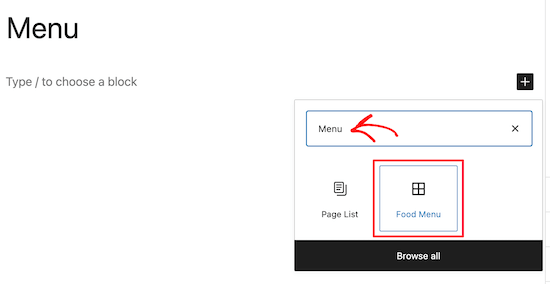
Em seguida, digite “Menu” na barra de pesquisa.
Em seguida, selecione o bloco “Food Menu”.

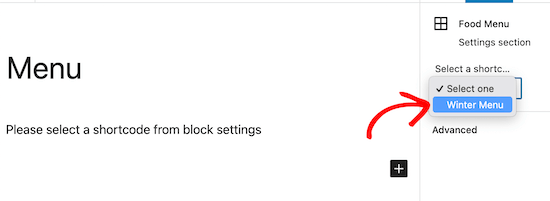
Depois disso, você precisa selecionar o código de acesso que acabou de criar no menu suspenso.
Isso irá inserir seu menu em sua página.

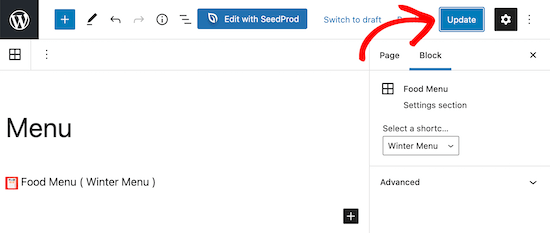
Em seguida, clique no botão “Publish” ou “Update” para ativar o seu menu.
Você também pode adicionar outros elementos a esta página, como texto, um formulário de contato, seu feed do Instagram e muito mais.

Agora, quando seus visitantes visualizarem seu menu, eles poderão visualizar itens e até mesmo fazer um pedido se você adicionar a funcionalidade WooCommerce.
Não importa o tamanho da tela em que seu menu está sendo visualizado, ele exibirá seus itens de menu perfeitamente.

Esperamos que este post tenha ajudado você a aprender como criar um menu de restaurante online no WordPress.



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x114.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x114.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x114.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x114.jpg)