Você gostaria de encurtar os links das suas postagens ou páginas do blog no WordPress?
Links curtos são práticos para compartilhar por e-mail, no Facebook e até mesmo por mensagens de texto.
Neste tutorial, vamos mostrar a você como gerar links curtos usando um plugin e também como adicionar o botão “Obter link curto” de volta ao editor clássico do WordPress.
Por Que Criar um Link Curto no WordPress?
Compartilhar o seu conteúdo web nas redes sociais pode impulsionar o engajamento dos usuários e atrair novos visitantes para o seu site. No entanto, colar links longos ou URLs nem sempre é a opção mais eficiente.
Isso ocorre porque algumas plataformas de mídia social possuem limites de caracteres, o que pode comprometer a apresentação do seu conteúdo. Utilizar URLs encurtados oferece mais espaço para conteúdo valioso, o que pode resultar em maior engajamento e tráfego para o seu site WordPress.
É por isso que serviços de encurtamento de URLs, como Bitly e TinyURL, foram criados. Eles transformam um link longo em um formato mais compacto, ocupando menos espaço.
Por exemplo, se você estiver utilizando URLs amigáveis para SEO, pode acabar com links longos como este:
https://netcks.com/como-corrigir-os-erros-mais-comuns-do-wordpress/
Com um link curto, economizamos muito espaço:
https://netcks.com/n7xh7A
Observação: estamos usando um domínio personalizado, netcks.p, para os nossos links curtos, o qual requer configuração técnica adicional e a compra de um novo domínio.
Anteriormente, o WordPress facilitava a obtenção de um link curto para suas postagens ou páginas. Havia um botão “Obter link curto” localizado ao lado da área de permalink no editor clássico.

No entanto, se você iniciou recentemente o seu blog no WordPress, pode não encontrar esse recurso no seu site, pois ele foi removido a partir da versão 4.4 do WordPress. Ainda assim, o WordPress é capaz de gerar os links curtos, mas o botão específico foi removido.
Existem várias maneiras de obter links curtos para suas postagens e páginas no WordPress. Vamos abordar o melhor plugin encurtador de links disponível, além de algumas alternativas para restaurar o botão “Obter Shortlink” no editor clássico.
1. Criar Links Pequenos Usando o Plugin Pretty Links
Começaremos com um método que funcione para todos. O plugin Pretty Links não depende do editor clássico e criará seu próprio link curto a partir de qualquer URL.
Funciona com todos os links, incluindo páginas fora do seu blog ou site. Portanto, além de permitir que você compartilhe seu próprio conteúdo, também é a ferramenta perfeita para encurtar links de afiliados.
Para começar, você precisará instalar e ativar o plugin Pretty Links.
Nota: Há uma versão Pro do Pretty Links com recursos mais poderosos, como auto-link de palavras-chave e categorias e tags de links, mas para este tutorial usaremos a versão gratuita.
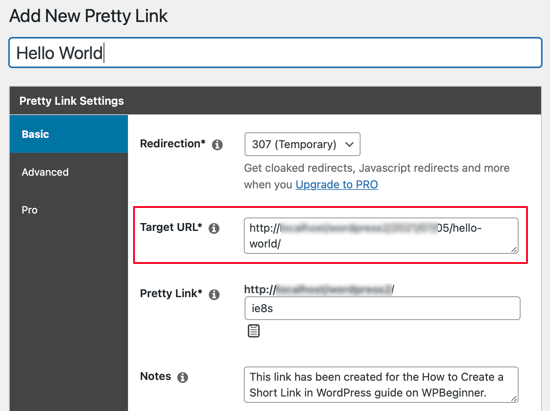
Depois de ativar o plugin, uma seção Pretty Links é adicionada ao painel do WordPress. Para criar seu primeiro link curto, você precisa ir à página Pretty Links » Add Link.
Em seguida, você precisa colar o URL original da página que deseja compartilhar no campo de texto URL de destino. Um Pretty Link curto é criado automaticamente, mas você pode personalizá-lo se quiser torná-lo mais legível.

Depois de criar alguns links curtos, você pode não se lembrar para que servem todos. Portanto, é uma boa ideia digitar o título da página da web e considerar fazer algumas anotações de qualquer coisa que você precise lembrar.

Depois de preencher o formulário Pretty Links, clique no botão Atualizar para ativar o link curto.

Agora você verá uma lista de todos os seus Pretty Links. Para copiar um para a área de transferência, basta clicar no ícone Copiar à direita da tela.
Depois disso, você pode colá-lo em qualquer um de seus canais de mídia social. O Pretty Links ainda mantém o controle de quantos cliques cada link recebe.

Embora links bonitos tenham análises integradas, você pode melhorar ainda mais suas análises conectando-as ao Google Analytics usando os plugins MonsterInsights.
2. Criando um Link Pequeno no Editor Clássico Com Código
Este método é para usuários mais avançados e usa código em vez de um plugin. Ele adiciona o botão Shortlink ao editor clássico adicionando um trecho de código personalizado ao arquivo functions.php do seu tema.
Não recomendamos esse método para usuários inexperientes porque, se você cometer um erro, seu site poderá ser corrompido. O método 2 acima é uma maneira mais simples de obter o mesmo resultado sem a necessidade de usar código.
Usaremos o plugin Code Snippets mencionado nesse guia, portanto, você precisará instalá-lo primeiro.
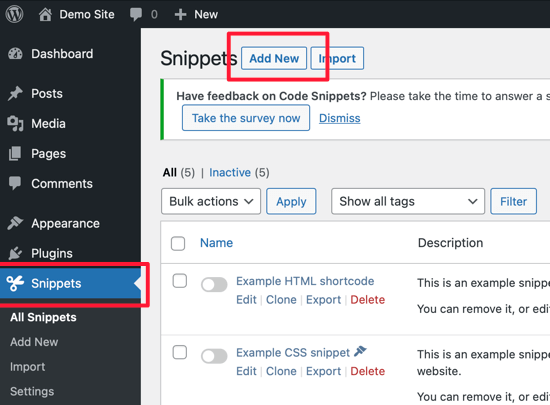
Após a ativação, o plugin adicionará um novo item de menu denominado Snippets à sua barra de administração do WordPress. Clicar nele irá mostrar uma lista de todos os trechos de código personalizados que você salvou em seu site.
Vá em frente e clique no botão Adicionar Novo para adicionar seu primeiro trecho de código personalizado no WordPress.

Isso o levará para a página “Adicionar Novo Snippet”.
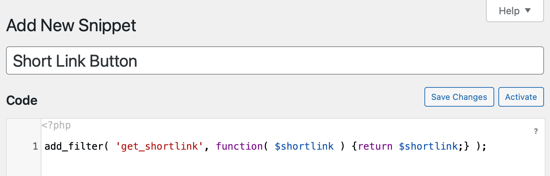
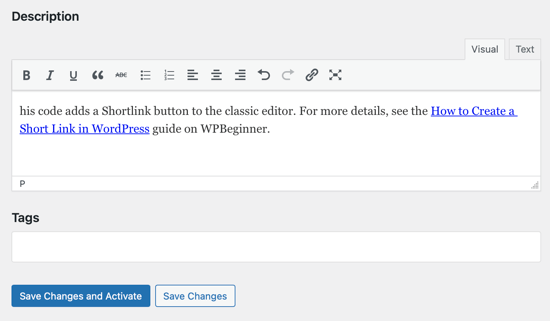
Você precisa começar inserindo um título para o seu trecho de código personalizado. Vamos chamá-lo de “Botão de link curto”. Depois de inserir um título, simplesmente copie e cole o snippet de código abaixo na caixa de código.
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |

Quando você encontrar este trecho no futuro, pode não se lembrar para que serve. Portanto, é uma boa ideia digitar algo útil na descrição como um lembrete.

Você também pode atribuir tags ao seu snippet de código. Isso o ajudará a classificar seus trechos de código por tópico e funcionalidade.
Finalmente, você precisa clicar no botão “Salvar alterações e ativar”. Assim que o snippet for ativado, o botão Shortlink será adicionado ao editor clássico.

Esperamos que este artigo tenha ajudado você a aprender como criar um link curto no WordPress.



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x114.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x114.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x114.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x114.jpg)