Se você quer criar tamanhos de imagem extras no WordPress, é possível fazer isso de maneira simples.
Primeiro, é importante saber que o WordPress já cria automaticamente diferentes tamanhos de imagens para os uploads. Além disso, alguns temas e plugins também podem adicionar seus próprios tamanhos de imagem.
Neste tutorial, vamos mostrar como criar facilmente tamanhos de imagem adicionais no WordPress e como utilizá-los em seu site.
Por Que Criar Tamanhos de Imagem Adicionais no WordPress?
Normalmente, todos os temas e plugins populares do WordPress lidam muito bem com tamanhos de imagem. Por exemplo, seu tema WordPress pode criar tamanhos adicionais para usar como miniaturas nas páginas de arquivo.
No entanto, às vezes esses tamanhos de imagem podem não atender aos seus próprios requisitos. Você pode querer usar um tamanho de imagem diferente em um tema filho ou em um layout de grade de postagem.
Você pode fazer isso criando tamanhos de imagem adicionais no WordPress e, em seguida, chamando esses tamanhos sempre que precisar.
Dito isso, vamos dar uma olhada em como criar tamanhos de imagem adicionais no WordPress.
Registrando Tamanhos de Imagem Adicionais para o seu Tema
A maioria dos temas do WordPress, incluindo todos os principais temas do WordPress, suporta o recurso de miniaturas de postagens por padrão.
No entanto, se você estiver criando um tema WordPress personalizado, tema WordPress personalizado, será necessário adicionar suporte para miniaturas de postagem adicionando o seguinte código ao arquivo functions.php do seu tema.
|
1
|
add_theme_support( 'post-thumbnails' ); |
Depois de habilitar o suporte para miniaturas de postagem, você pode usar a funcionalidade de registrar tamanhos de imagem adicionais usando a função add_image_size ().
A função add_image_size é usada no seguinte formato:
add_image_size( 'name-of-size', width, height, crop mode );
O código de exemplo pode ser parecido com o seguinte:
|
1
2
3
|
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Agora, se você notar, especificamos três tipos diferentes de tamanhos de imagem. Cada um tem diferentes modos, como corte forte, corte suave e altura ilimitada.
Vamos cobrir cada exemplo e como você pode usá-los em seus próprios projetos.
Modo de Corte Pesado
Como você pode notar, há um valor “verdadeiro” adicionado após a altura. Isso diz ao WordPress para cortar a imagem exatamente no tamanho que definimos (neste caso, 120 x 120px).
Este método é usado para garantir que tudo seja exatamente proporcional. Esta função recortará automaticamente a imagem nas laterais ou na parte superior e inferior, dependendo do tamanho.
Modo de Cultivo Suave
Por padrão, o modo de corte suave está ativado, por isso você não vê nenhum valor adicional adicionado após a altura. Este método redimensiona a imagem proporcionalmente sem distorcê-la. Portanto, você pode não obter as dimensões que desejava. Normalmente, corresponde à dimensão da largura e as alturas são diferentes com base na proporção de cada imagem. Um exemplo de exibição ficaria assim:
Modo de Altura Ilimitada
Há momentos em que você tem imagens superlongas que deseja usar em seu design, mas deseja ter certeza de que a largura é limitada. Por exemplo, imagens de infográfico tendem a ser muito longas e geralmente mais largas do que a largura do conteúdo.
Este modo permite que você especifique uma largura que não prejudique o seu desenho, ao mesmo tempo que permite que a altura seja ilimitada.
Exibindo Tamanhos de Imagem Adicionais em seu Tema WordPress
Agora que você adicionou a funcionalidade para os tamanhos de imagem desejados, vamos dar uma olhada em como exibi-los em seu tema WordPress. Abra o arquivo de tema onde deseja exibir a imagem e cole o seguinte código:
|
1
|
<?php the_post_thumbnail( 'your-specified-image-size' ); ?> |
Nota: Este trecho de código deve ser colado dentro do pós-loop.
Isso é tudo que você realmente precisa fazer para exibir os tamanhos de imagem adicionais em seu tema WordPress. Você provavelmente deve envolvê-lo com o estilo que se adapta às suas necessidades.
Gerando Novamente Tamanhos de Imagem Adicionais
Se você não estiver fazendo isso em um site totalmente novo, provavelmente terá que regenerar as miniaturas.
A função add_image_size () só gera os tamanhos a partir do ponto em que foi adicionado ao tema. Isso significa que as imagens de postagem que foram adicionadas antes da inclusão desta função não terão novos tamanhos.
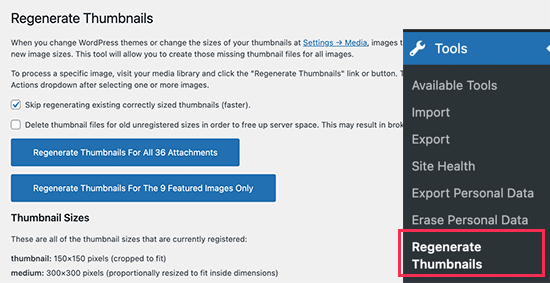
Para corrigir isso, você precisa gerar novamente o novo tamanho de imagem para imagens mais antigas. Isso é facilitado pelo plugin chamado Regenerate Thumbnails. Depois de instalar e ativar o plugin, uma nova opção é adicionada ao menu: Ferramentas » Gerar novamente miniaturas

Você verá a opção de regenerar a miniatura para todas as imagens ou apenas as imagens em destaque. Recomendamos regenerar todas as imagens para evitar qualquer comportamento inesperado ou imagens quebradas.
Habilitando Tamanhos de Imagem Adicionais para o seu Conteúdo de Postagem
Mesmo que você tenha habilitado os tamanhos de imagem em seu tema, o uso é limitado apenas ao seu tema, o que não faz nenhum sentido.
Todos os tamanhos de imagem estão sendo gerados independentemente, então por que não disponibilizá-la para o autor da postagem usar dentro do conteúdo da postagem.
Você pode fazer isso adicionando o código a seguir ao arquivo de funções do seu tema.
|
1
2
3
4
5
6
7
8
|
function wpb_custom_image_sizes( $size_names ) { $new_sizes = array( 'homepage-thumb' => 'Homepage Thumbmail', 'singlepost-thumb' => 'Infographic Single Post' ); return array_merge( $size_names, $new_sizes );}add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' ); |
Não se esqueça de salvar suas alterações após adicionar o código.
Agora você pode enviar uma imagem para um post ou página do WordPress. Nas configurações de bloco de imagem, você verá os tamanhos de imagem personalizados na opção “Tamanho da imagem”.
Você e outros autores que trabalham em seu site agora podem selecionar essas opções de tamanho ao adicionar imagens a postagens e páginas.
Esperamos que este artigo tenha ajudado você a aprender como criar tamanhos de imagem adicionais no WordPress.



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x150.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x150.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x150.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x150.jpg)




![WooCommerce vs BigCommerce [Comparando] #91 Imagem Destacada do Post #91](/wp-content/uploads/2021/10/Imagem-Destacada-91-218x150.jpg)