Você deseja personalizar ou remover a saudação “Howdy Admin” exibida na barra de administração do WordPress após o login?
Essa saudação pode parecer um pouco formal demais para o seu gosto. Portanto, é possível alterá-la para uma cumprimento mais familiar e adequado à sua preferência.
Neste artigo, apresentamos três soluções simples para modificar ou remover o texto “Howdy Admin”.
Por Que Alterar ou Remover “Howdy Admin”?
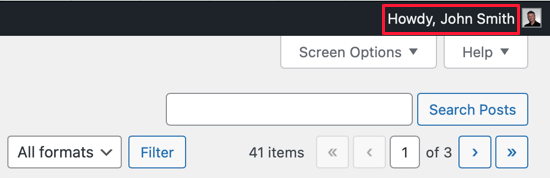
Sempre que um usuário faz login no painel de seu site WordPress, ele é saudado pela palavra “Olá” seguida por seu nome de exibição.
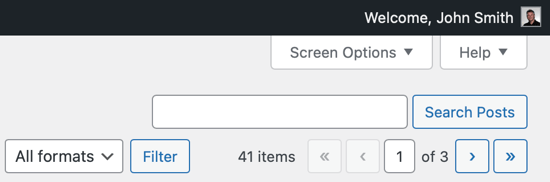
Por exemplo, se John Smith fez login, ele veria as palavras “Olá, John Smith” perto do canto superior direito da tela.

De fato, muitos falantes de inglês não usam essa palavra no dia a dia, o que pode torná-la deslocada, antiquada ou até mesmo um pouco informal demais.
Felizmente, é possível personalizar essa saudação para algo mais familiar, como Bem-vindo, Olá, E aí ou qualquer outra expressão que você preferir. Além disso, você também tem a opção de removê-la completamente, deixando apenas o nome de exibição do usuário visível.
Alterarndo ou Removendo “Howdy Admin” Com Código
Você também pode alterar ou remover “Howdy Admin” sem usar um plugin, adicionando um trecho de código personalizado ao arquivo functions.php do seu tema. Não recomendamos esse método para usuários inexperientes, porque mesmo um pequeno erro pode quebrar seu site.
Usaremos o plugin Code Snippets mencionado nesse guia, portanto, você precisará instalá-lo primeiro.
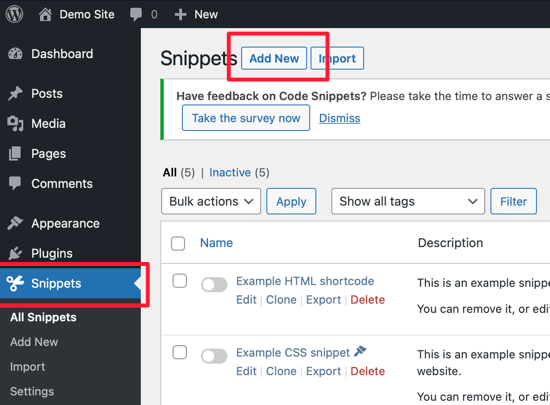
Após a ativação, o plugin adicionará um novo item de menu denominado Snippets à sua barra de administração do WordPress. Ao clicar nele, você verá uma lista de exemplos de snippets de código personalizados.
Vá em frente e clique no botão Adicionar Novo para adicionar seu primeiro trecho de código personalizado no WordPress.

Isso o levará para a página “Adicionar Novo Snippet”.
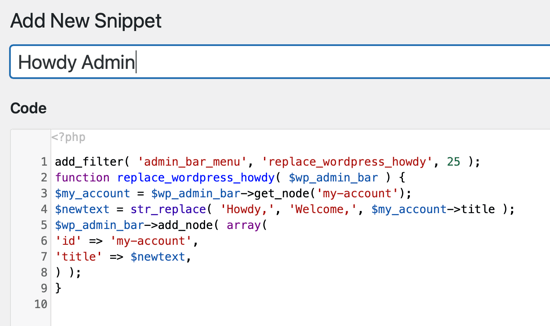
Você precisa começar inserindo um título para o seu trecho de código personalizado. Vamos chamá-lo de Howdy Admin. Depois disso, copie e cole o snippet de código abaixo na caixa de código.
1 2 3 4 5 6 7 8 9 | add_filter( 'admin_bar_menu', 'replace_wordpress_howdy', 25 );function replace_wordpress_howdy( $wp_admin_bar ) {$my_account = $wp_admin_bar->get_node('my-account');$newtext = str_replace( 'Howdy,', 'Welcome,', $my_account->title );$wp_admin_bar->add_node( array('id' => 'my-account','title' => $newtext,) );}</code> |

Observe que a linha 4 substitui a palavra “Olá” por “Bem-vindo”.
Quando você encontrar este trecho no futuro, pode não se lembrar para que serve. Portanto, é uma boa ideia digitar algo útil na descrição como um lembrete.
Você também pode atribuir tags ao seu snippet de código. Isso o ajudará a classificar seus trechos de código por tópico e funcionalidade.
Finalmente, você pode clicar no botão “Salvar alterações e ativar”. Assim que o snippet for ativado, a saudação “Olá” será substituída por “Bem-vindo”.

Para usar uma saudação diferente, basta substituir a palavra “Bem-vindo” na Linha 4 por outra, como “Olá”. Para remover a saudação por completo, exclua a palavra “Bem-vindo” e a vírgula para que não haja nada entre o segundo conjunto de aspas na Linha 4, como este.
1 2 3 4 5 6 7 8 9 | add_filter( 'admin_bar_menu', 'replace_wordpress_howdy', 25 );function replace_wordpress_howdy( $wp_admin_bar ) {$my_account = $wp_admin_bar->get_node('my-account');$newtext = str_replace( 'Howdy,', '', $my_account->title );$wp_admin_bar->add_node( array('id' => 'my-account','title' => $newtext,) );} |
Se quiser voltar para a saudação de “Olá”, basta desligar a chave na página Snippets.

Como alternativa, você pode clicar no botão Salvar alterações e desativar na parte inferior da página Editar trecho.
Esperamos que este artigo tenha ajudado você a aprender como personalizar a saudação no back-end do WordPress.



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x150.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x150.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x150.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x150.jpg)