Quer aprender a acelerar o seu site WordPress?
Então, você precisa aprender como minificar seus arquivos CSS e JavaScript.
Com isso, seus arquivos ficam mais leves, e podem acelerar o carregamento do seu site.
Mas fiquem tranquilos, nesse tutorial vamos explicar certinho como isso tudo funciona.
O Que é a Minificação?
A minificação é um processo que reduz o tamanho dos arquivos do seu site. Basicamente, ela remove tudo o que não precisa, como espaços em branco e linhas, deixando somente o essencial do código-fonte.
Quando você precisa fazer isso? Sempre que puder!
Quanto menor for o tamanho dos arquivos do seu site, mais rápido ele vai carregar. E isso é fundamental para manter seus visitantes felizes e seu site bem ranqueado nos resultados de busca.
Aqui está um exemplo de código CSS normal:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}Depois de minificar:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}Os arquivos HTML, CSS e JavaScript enviados para os navegadores dos usuários devem ser minificados para melhorar a velocidade de carregamento da página. Já os arquivos PHP, que são executados no servidor, não precisam ser minificados, pois não afetam diretamente o carregamento da página para o visitante.
Minificar os arquivos é especialmente importante para sites em WordPress, já que os arquivos compactos são mais rápidos para carregar. No entanto, é importante lembrar que a melhoria de desempenho pode ser pequena em alguns casos, então vale a pena avaliar se é realmente necessário.
E se você está em busca da nota máxima em ferramentas como o Google Pagespeed ou o GTMetrix, minificar os códigos CSS e JavaScript é uma ótima opção para melhorar significativamente a sua pontuação.
Então, vamos lá! Agora que já entendemos a importância da minificação de arquivos, vamos dar uma olhada em como fazer isso na prática.
Minificando CSS/JavaScript no WordPress:
Existem algumas maneiras para podermos minificar arquivos CSS e JavaScript no WordPress, vamos mostrar um método fácil e rápido ao qual recomendamos.
Usando o SiteGround Optimizer
O SiteGround Optimizer, é um plugin de otimização de desempenho que funciona muito bem para minificar arquivos CSS ou JavaScript no WordPress.
Versão WordPress: 6.2
Versão Plugin: 7.3.1

Para começar, você precisa instalar e ativar o plugin no WordPress.
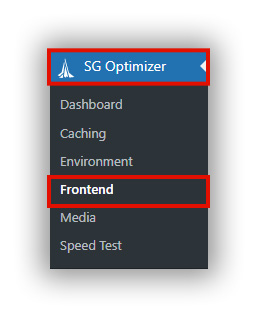
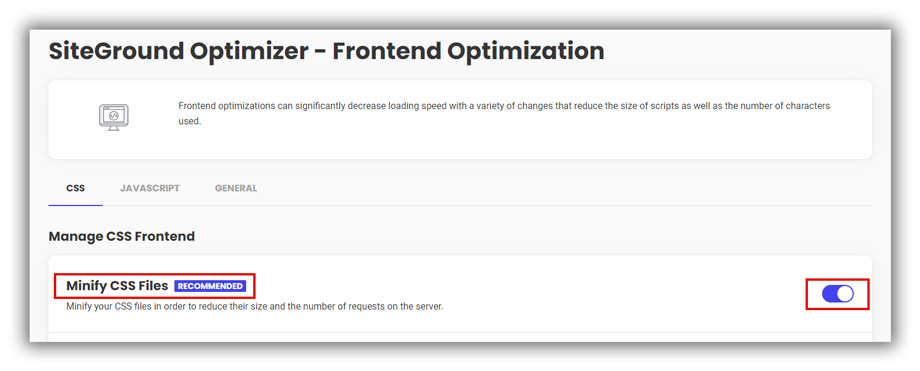
Em seguida, clique no menu SG Optimizer » Frontend na barra lateral do WordPress, lá vamos fazer as alterações. Na tela que abrir, você deve habilitar a opção ‘Minify CSS Files‘ da aba ‘CSS‘.
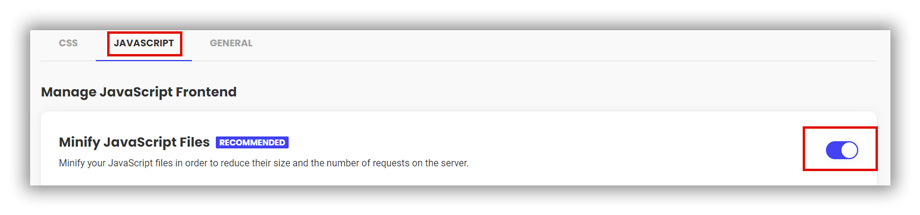
Na tela que abrir, você deve habilitar a opção ‘Minify CSS Files‘ da aba ‘CSS‘. Depois, vamos fazer o mesmo na aba ‘JavaScript‘, habilitando a opção ‘Minify JavaScript Files‘.
Depois, vamos fazer o mesmo na aba ‘JavaScript‘, habilitando a opção ‘Minify JavaScript Files‘. Agora você pode esvaziar o cache do WordPress e visitar seu site para que sejam carregadas versões minificadas dos seus arquivos CSS e JavaScript. Com essas melhorias, você uma maior velocidade de carregamento do site e uma redução no tempo de espera dos seus usuários. Fácil, não é mesmo?
Agora você pode esvaziar o cache do WordPress e visitar seu site para que sejam carregadas versões minificadas dos seus arquivos CSS e JavaScript. Com essas melhorias, você uma maior velocidade de carregamento do site e uma redução no tempo de espera dos seus usuários. Fácil, não é mesmo?
Agora que você aprendeu como minificar arquivos CSS e JavaScript no WordPress pode ser útil, seu site será mais rápido e seus visitantes ter uma experiência muito melhor ao navegarem!
Se você achou esse conteúdo útil, não deixe de compartilhar com seus amigos e colegas.
Se tiver alguma dúvida ou sugestão, sinta-se à vontade para deixar um comentário abaixo.
Não perca a chance de conferir todas as nossas dicas e tutoriais e continue aprimorando seu site cada vez mais. Até a próxima!



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x114.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x114.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x114.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x114.jpg)







