Então, você quer saber como desativar o carregamento lento de mídia no WordPress?
Por padrão, o WordPress vem com um recurso de carregamento lento (lazy load), que atrasa o download de imagens e outras mídias para melhorar a velocidade de carregamento da página.
No entanto, para alguns sites, isso pode afetar a experiência do usuário por não exibir imagens e mídias imediatamente.
Neste tutorial, vamos mostrar como desativar facilmente o carregamento lento de mídia no WordPress, tanto usando um método de código quanto um método com plugin.
O Que é o Carregamento Lento (Lazy Load)?
Veja bem, o WordPress tem um recurso de carregamento lento que foi introduzido pela primeira vez no WordPress 5.5 para imagens. Mais tarde, o recurso foi estendido para incorporações de iframes, como vídeos do YouTube, Spotify e outras incorporações.
Essa prática ajuda a melhorar a velocidade e o desempenho do seu site, carregando rapidamente o conteúdo e a área visível primeiro. Ter um site mais rápido não é apenas bom para os usuários, mas também para o SEO. Mecanismos de busca, como o Google, consideram a velocidade como um fator importante de classificação.
Além de imagens e incorporações, você também pode facilmente carregar lentamente os comentários e Gravatars para melhorar ainda mais a velocidade de carregamento da página. Falando em Gravatars, é ele que deixa seu perfil público e visível sempre que você publica, comenta e interage na internet. Resumidamente, o Gravatar é o Avatar do seu perfil.
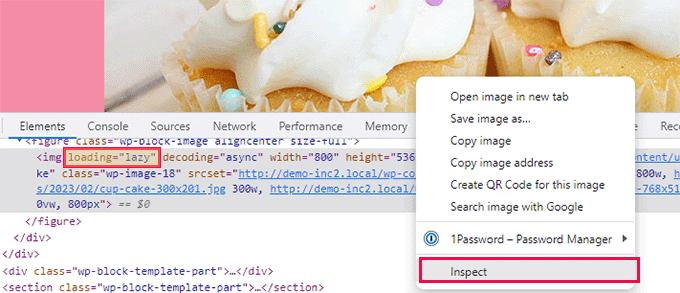
Você pode ver o carregamento lento em ação clicando com o botão direito do mouse em uma imagem e selecionando a ferramenta ‘Inspect’ (Inspecionar) do seu navegador. A partir daí, você pode ver como o carregamento lento funciona e como ele ajuda a melhorar a velocidade do seu site. Se você deseja aprimorar ainda mais o desempenho do seu site, o carregamento lento pode ser uma opção a considerar.
 Isso dividirá a tela do seu navegador e exibirá o código fonte HTML. A partir daqui você poderá ver o atributo loading=”lazy” adicionado à imagem.
Isso dividirá a tela do seu navegador e exibirá o código fonte HTML. A partir daqui você poderá ver o atributo loading=”lazy” adicionado à imagem.
Normalmente, não recomendamos desabilitar o Carregamento Lento devido aos seus benefícios gerais para o seu site WordPress. Desativá-lo pode resultar em um site mais lento, taxas de conversão menores e classificações de SEO inferiores.
No entanto, às vezes o carregamento lento pode afetar a experiência do usuário para alguns sites.
Por exemplo, se você tem um site de fotografia no qual as imagens são o aspecto mais significativo do seu conteúdo, carregá-las lentamente pode arruinar a experiência do usuário de seus clientes.
Em outros casos, você pode estar usando uma solução de carregamento lento (Lazy Load) diferente e deseja apenas desativar o carregamento padrão do WordPress.
Sendo assim, vamos ver como desabilitar facilmente o carregamento lento no WordPress em dois métodos.
Método 1. Desativando o Carregamento Lento no WordPress Usando o Plugin WPCode
Uma maneira simples de desativar o recurso de carregamento lento no WordPress é adicionando um Custom Code Snippet (Trecho de Código Personalizado) ao arquivo functions.php do seu tema.
No entanto, é importante lembrar que qualquer erro ao adicionar o código pode causar problemas e tornar seu site inacessível aos usuários.
Por isso, recomendamos o uso do plugin WPCode para adicionar esse código com segurança.
Pra começar, você precisa instalar e ativar o plugin WPCode.
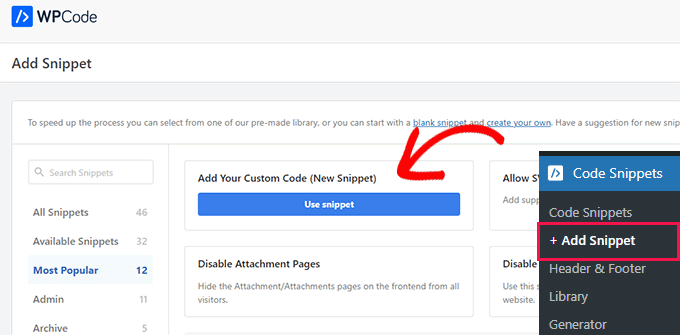
Depois de ativar, acesse a página ‘Code Snippets‘ e clique no botão ‘+ Add Snippet‘.

Isso irá levá-lo à tela ‘Add Snippets’, onde você verá uma série de trechos de código prontos para serem adicionados ao seu site.
A partir daqui você precisa clicar no botão ‘Use Snippet‘ sob a opção ‘Add Your Custom Code‘.
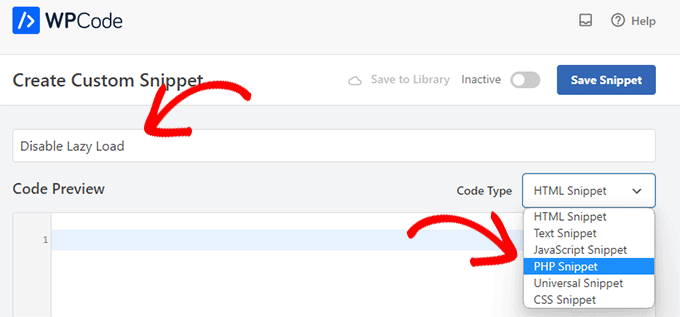
Assim que você estiver na página ‘Create Custom Snippet‘, pode começar digitando um nome para o seu trecho de código.
Pode ser qualquer coisa que o ajude a identificar o trecho de código e o que ele faz.

Depois disso, selecione ‘PHP Snippet‘ no menu suspenso ao lado da opção ‘Code Type‘.
Agora, copie e cole o seguinte código PHP na caixa ‘Code Preview‘.
- 1 add_filter( ‘wp_lazy_loading_enabled’, ‘__return_false’ );
Assim é como o código ficará após ser colado na caixa ‘Code Preview‘.

Depois de adicionar o código, role para baixo até a seção de ‘Insertion‘.
Aqui, basta escolher ‘Auto Insert‘ como modo de inserção. Isso garantirá que o código personalizado seja automaticamente executado em todo o seu Site assim que você ativar o trecho.

Em seguida, role para o topo da página e alterne o botão ‘Inactive‘ para ‘Active‘.
Depois disso, não se esqueça de clicar no botão ‘Save Snippet‘ para salvar e executar o seu trecho personalizado.

Uma vez ativado, este trecho de código personalizado desativará o recurso de carregamento lento no seu site WordPress.
Você pode testar clicando com o botão direito do mouse em uma imagem e selecionando “Inspect” no menu do navegador.
No código HTML da imagem, o atributo loading=”lazy” desaparecerá.

Método 2. Desativando o Carregamento Lento no WordPress Usando o Plugin Disable Lazy Load
Se você não quer adicionar código ao seu site, então você pode usar o plugin Disable Lazy Load.
A única coisa que você precisa fazer é instalar e ativar o plugin.
O plugin funciona imediatamente e não requer nenhuma configuração. Depois de ativado, ele automaticamente desativará o recurso de carregamento lento no seu site.

Conclusão
Nesse artigo, discutimos duas maneiras de desativar o carregamento lento no WordPress. A primeira maneira foi através da adição de código personalizado ao arquivo functions.php do tema, o que pode ser um pouco intimidante para iniciantes. A segunda maneira foi utilizando o plugin Disable Lazy Load, que é fácil de usar e não requer configuração adicional.
Independentemente da opção escolhida, é importante lembrar que o Carregamento Lento pode ser útil em algumas situações e pode melhorar a experiência do usuário em dispositivos móveis ou em conexões mais lentas. Portanto, é essencial avaliar cuidadosamente se a desativação dela é realmente necessária para o seu site. Se você decidir desativá-la, as opções apresentadas aqui podem ajudá-lo a realizar a tarefa de maneira rápida e fácil.
Se você achou esse conteúdo útil, não deixe de compartilhar com seus amigos e colegas.
Se tiver alguma dúvida ou sugestão, sinta-se à vontade para deixar um comentário abaixo.
Não perca a chance de conferir todas as nossas dicas e tutoriais e continue aprimorando seu site cada vez mais. Até a próxima!



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x114.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x114.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x114.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x114.jpg)