Deseja criar uma página Full Width no WordPress para expandir seu conteúdo ao longo da tela?
A maioria dos temas do WordPress já inclui um modelo integrado para páginas Full Width que você pode utilizar. No entanto, caso o seu tema não possua essa opção, é simples adicioná-la.
Neste artigo, vamos apresentar um guia detalhado sobre como criar uma página Full Width facilmente no WordPress e também mostrar como desenvolver layouts personalizados para páginas sem necessidade de escrever qualquer código.
O Que é Uma Página Full-Width?
Em termos de WordPress, o termo “Full Width”, traduzido como “largura total”, refere-se a um layout de página que se estende por toda a largura do navegador, eliminando qualquer margem ou espaço em branco nas laterais.
Ao optar por uma página Full Width, todo o conteúdo, como texto, imagens e elementos visuais, é distribuído de forma ampla e equitativa, proporcionando uma experiência de leitura e visualização mais imersiva para os visitantes do site.
Essa configuração é particularmente útil para enfatizar o conteúdo principal e tornar o design do site mais moderno e elegante. No WordPress, a maioria dos temas oferece opções para criar páginas Full Width, seja por meio de modelos de página integrados ou plugins, e também é possível personalizar layouts totalmente exclusivos sem a necessidade de escrever código complexo.
Veja 4 métodos para conseguir criar páginas de Full Width:
1. Use o Modelo De Full Width Do Seu Tema
Se o seu tema já possui um template para páginas Full Width, é recomendável utilizá-lo diretamente, uma vez que a maioria dos bons temas do WordPress oferece essa opção.
Inclusive, os melhores temas do WordPress geralmente vêm com um modelo de Full Width, o que aumenta significativamente a probabilidade de você já dispor dessa funcionalidade.
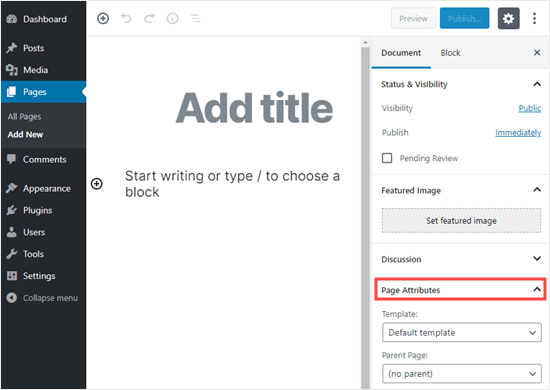
Para começar a utilizar essa configuração, você pode editar uma página existente ou criar uma nova acessando a opção Pages » Add New no painel do WordPress.
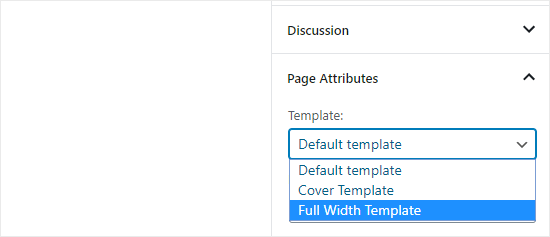
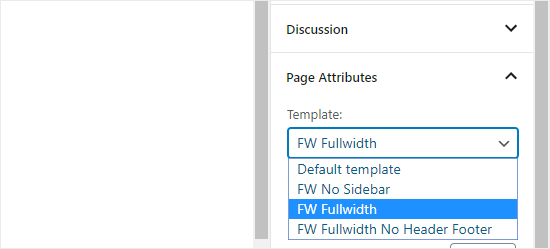
No painel “Document” localizado à direita do editor de conteúdo, é necessário expandir a seção “Page Attributes” clicando na seta para baixo ao lado dela. Ali, você encontrará um menu suspenso intitulado “Template”.

Se você tiver um modelo de largura total para o seu tema, ele será listado aqui. Deve ser denominado algo como “Full Width Template”:

As opções que você vê aqui variam dependendo do seu tema. Não se preocupe se o seu tema não tiver um modelo de página de largura total.
Você pode adicionar um facilmente usando os métodos abaixo.
2. Criando Um Modelo De Página De Full Width Usando Um Plugin
Este método é o mais fácil e funciona com todos os temas do WordPress e plugins do construtor de páginas.
Primeiro, você precisa instalar e ativar o plugin Fullwidth Templates.
O plugin Fullwidth Templates irá adicionar três novas opções aos seus modelos de página:

Você tem à sua disposição as seguintes opções para configurar o layout das suas páginas:
- “FW Sem Barra Lateral”: Esta opção elimina a barra lateral da sua página, mantendo todo o resto inalterado.
- “FW Fullwidth”: Com essa opção, a barra lateral, o título e os comentários são removidos, permitindo que o layout se estenda até a largura total da tela.
- “FW Fullwidth No Header Footer”: Aqui, tudo o que a opção “FW Fullwidth” faz é ampliado, incluindo a remoção do cabeçalho e do rodapé.
Se você preferir uma solução mais simples, usando o editor padrão do WordPress, “FW No Sidebar” provavelmente será a melhor escolha.
Porém, se você busca opções mais amplas de personalização para o seu layout de largura total sem a necessidade de escrever código, o ideal é utilizar um construtor de páginas. Com essa ferramenta, é possível criar layouts personalizados e exclusivos para as suas páginas de largura total.
3: Criando Uma Página De Full Width Usando o Plugin Beaver Builder
Se o seu tema não possui um modelo de largura total, a maneira mais fácil de criar e personalizar um é através do uso de um construtor de páginas WordPress.
O Beaver Builder é um dos melhores plugins de construção de páginas com uma interface de arrastar e soltar, permitindo que você edite sua página de largura total e crie diferentes layouts para o seu site sem precisar escrever código.
Para começar, você precisará instalar e ativar o plugin Beaver Builder. Siga nosso guia passo a passo sobre como instalar um plugin do WordPress para obter mais detalhes.
Após ativar o Beaver Builder, você pode editar uma página existente ou criar uma nova.
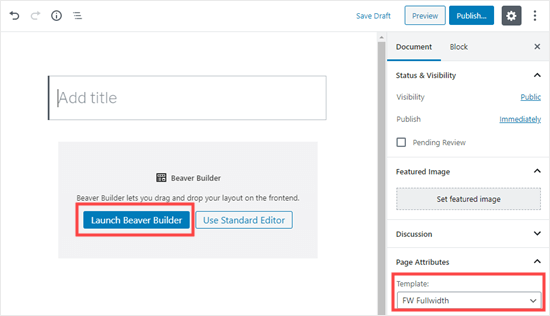
No painel “Document” do lado direito da tela, vá para “Page Attributes” e selecione um modelo de largura total no menu suspenso.
Em seguida, clique no botão “Launch Beaver Builder” no centro da tela para começar a personalizar o layout da sua página de largura total de forma intuitiva.

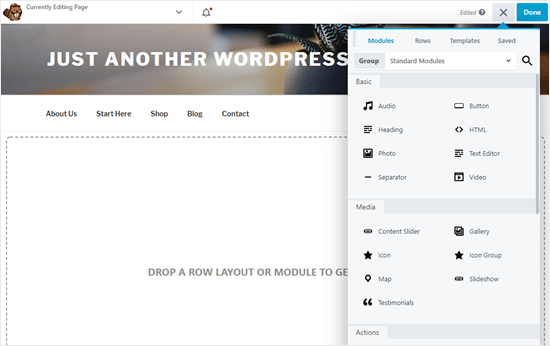
Agora, use a interface de arrastar e soltar do Beaver Builder para criar sua página.

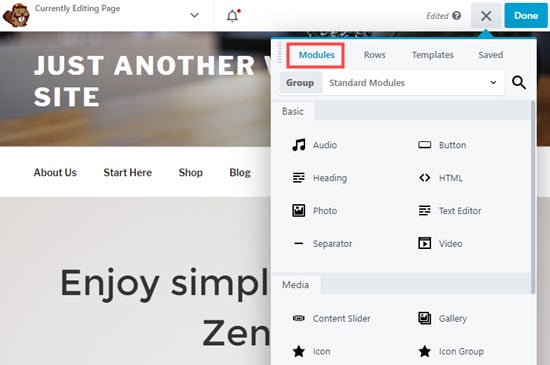
Uma boa maneira de começar é clicando na guia “Modules” na parte superior. Selecione um dos modelos predefinidos para usar como base para sua página de largura total.

Clique em um modelo para selecioná-lo e o construtor de páginas irá carregá-lo. Você pode então editar qualquer um dos elementos, como imagens, que deseja alterar.
Os layouts do Beaver Builder são construídos com linhas e módulos. Cada linha pode ter várias colunas e dentro de cada linha você pode adicionar módulos de conteúdo e widgets.
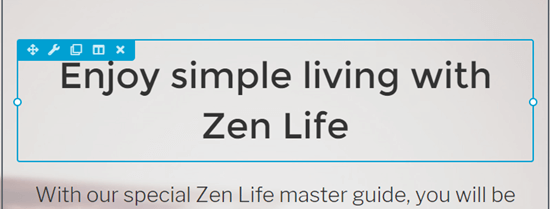
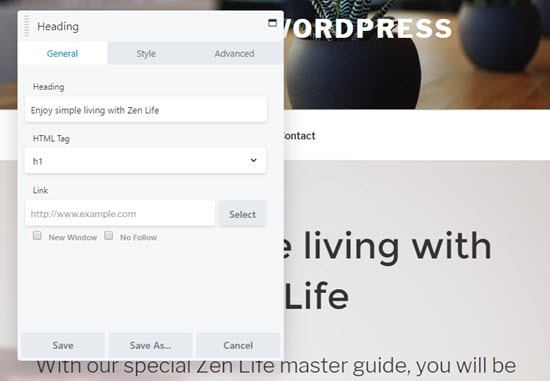
Para editar uma linha ou um módulo no layout, basta clicar sobre ele. Nesse caso, estamos editando o módulo Título:

O Beaver Builder abrirá os detalhes do item em um pop-up onde você pode editar suas configurações. Você pode alterar o texto, alterar fontes e cores, adicionar ou alterar imagens de fundo e muito mais.

Você pode adicionar módulos e widgets a qualquer momento ao seu layout. O Beaver Builder vem com muitos módulos de conteúdo básicos e avançados que você pode simplesmente arrastar e soltar em sua página.

Assim que terminar a edição, clique em “Concluído” na parte superior da página. Você pode então salvar seu rascunho ou publicá-lo.
![]()
Agora você pode visitar sua página para ver sua página de full width concluída.
4. Criando Landing Pages De Full Width Personalizadas Com SeedProd
Embora o Beaver Builder seja uma solução bacana, ele pode deixar seu site mais lento.
Se você deseja criar uma landing page personalizada, na qual deseja customizar o cabeçalho, o rodapé e todas as áreas da página, recomendamos o uso do SeedProd.
É um ótimo plugin de landing pages para WordPress e vem com uma interface de construtor de página de arrastar e soltar muito fácil de usar.
Primeiro, você precisa instalar e ativar o plugin.
Após a ativação, simplesmente vá para SeedProd » Pages para adicionar uma nova landing page. Você pode simplesmente selecionar um dos muitos modelos pré-construídos ou criar uma página de destino personalizada do zero.
A melhor parte do SeedProd é que ele é extremamente rápido e vem com recursos de conversão integrados para gerenciamento de assinantes, integração de serviço de marketing por e-mail e muito mais.
Se este artigo foi útil para você, não deixe de se inscrever em nosso canal do YouTube. Lá você encontrará diversos tutoriais de WordPress para iniciantes.
Além disso, você pode nos seguir no Twitter, LinkedIn, Instagram ou Facebook para se manter atualizado com as nossas novidades. Estamos sempre prontos para ajudar!



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x150.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x150.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x150.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x150.jpg)