Deseja aprender a configurar o Login Único (SSO) SAML no WordPress de forma correta?
Ao adicionar o Login Único ao WordPress, seus usuários poderão fazer login de maneira rápida e segura em seu site sem precisar lembrar de um nome de usuário e senha. Em vez disso, eles poderão usar suas credenciais do Google, Okta ou outros serviços SSO disponíveis.
Neste artigo, forneceremos um guia passo a passo para configurar corretamente o Login Único SAML no WordPress.
Por Que Adicionar SAML Login Único ao WordPress?
SAML SSO é um protocolo aberto que permite que os usuários façam login em vários sites usando as mesmas credenciais. Por exemplo, com o login único, você pode fazer login no WordPress com sua conta do Google.
Isso melhora a satisfação do usuário porque ele não terá que passar pelo processo de redefinição de senha e pode usar um login existente.
Do ponto de vista do proprietário de um site, ele permite que você verifique as identidades de seus usuários durante o login por meio de um provedor confiável, o que melhora a segurança do WordPress.
O login único é muito benéfico para sites internos da empresa. A equipe de administração/RH da empresa adora porque facilita a integração de novos membros da equipe em vários sites.
Usamos login único para os sites internos de nossa empresa na Awesome Motive, para que os membros da nossa equipe possam fazer login em vários sites usando sua conta corporativa do Gmail, sem ter que lembrar de senhas separadas.

Dito isso, vamos compartilhar dois plugins diferentes do WordPress que podem ajudá-lo a configurar o SSO de SAML no WordPress.
1. Configure SAML SSO Com o Login do Google Apps
Recomendamos o uso do plugin de login do Google Apps para configurar facilmente o login único SAML no WordPress. É o que usamos para que os membros da nossa equipe possam acessar o WordPress com suas contas do Google.
O plugin é muito fácil de usar e permite que você dê a seus usuários, funcionários ou alunos a opção de fazer login rapidamente com um login seguro do Google.
A primeira coisa que você precisa fazer é instalar e ativar o plugin.
Depois que o plugin é ativado, você precisa navegar até o console do Google Cloud Platform para criar uma nova API, para que possa vincular sua conta do Google e WordPress.
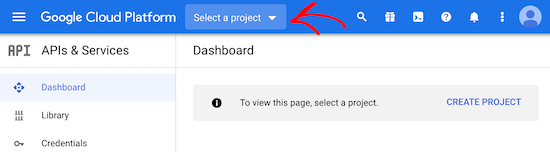
Para criar a nova API, primeiro clique no menu suspenso “Selecionar um projeto” na parte superior da tela.
Sua tela pode parecer um pouco diferente se você já criou um projeto de desenvolvedor do Google, mas você ainda pode simplesmente clicar na mesma seta suspensa para criar um novo projeto.

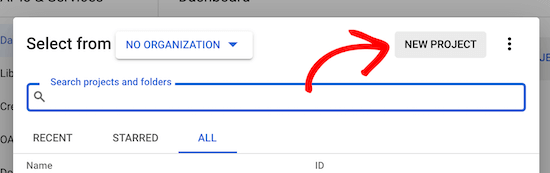
Isso abrirá uma janela pop-up.
Aqui você precisa clicar no botão “Novo Projeto” no canto direito.

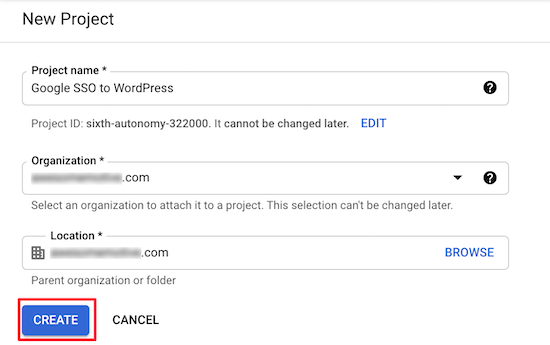
Na próxima tela, você precisa nomear seu projeto na caixa “Nome do projeto”. Isso o ajudará a lembrar o propósito do projeto, mas não aparecerá para os visitantes.
Você também precisa se certificar de que “Organização” e “Local” correspondem ao nome de domínio do seu site.

Depois disso, clique no botão “Criar”.
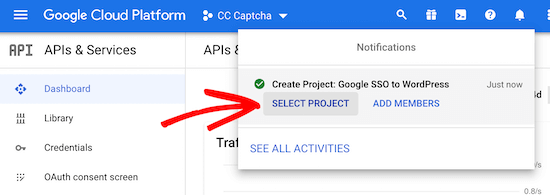
Depois que o projeto for criado, haverá um menu suspenso de notificações que mostra seu novo projeto.
Clique no botão “Selecionar Projeto” para abrir o projeto.

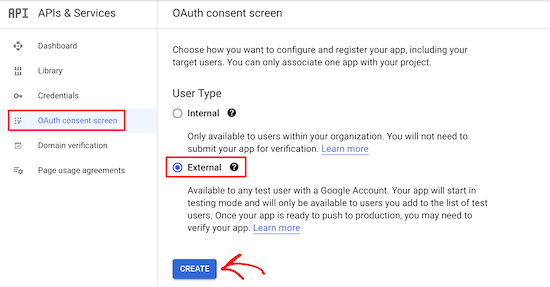
Em seguida, clique na opção “Tela de consentimento OAuth” no menu à esquerda.
Aqui você tem duas opções para escolher. A opção “Externo” faz sentido se você tem um site de associação ou vende cursos online e deseja permitir que seus usuários façam login com o Google.
A opção “Interno” permite apenas que os usuários de sua empresa usem o login do Google. Para esta opção, você precisa ter uma conta premium do Google Workspace e seus usuários precisam ser adicionados como membros da equipe.
Independentemente de você selecionar Interno ou Externo, todo usuário que precisa fazer login deve ter uma conta existente do WordPress configurada em seu endereço do Gmail. Caso contrário, eles não conseguirão fazer login.
Para obter mais detalhes, consulte nosso guia sobre como adicionar novos usuários ao WordPress.
Com isso, vamos selecionar a opção “Externo”, pois isso nos dá mais flexibilidade sobre quem pode fazer o login.

Depois disso, clique no botão “Criar”.
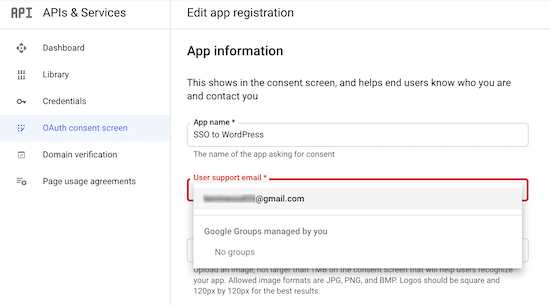
Isso o leva a uma tela para inserir os detalhes do aplicativo. Primeiro, você precisa inserir o seu “Nome do aplicativo” e selecionar “E-mail de suporte ao usuário” na lista suspensa.

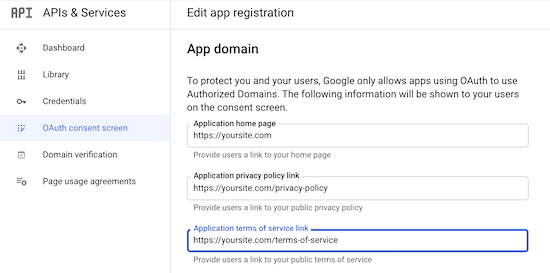
Em seguida, insira suas informações de “domínio do aplicativo”. Você precisa preencher todos os três campos.
O Google precisa dessas informações para garantir que seu site esteja em conformidade com os regulamentos de privacidade on-line e o consentimento do usuário.

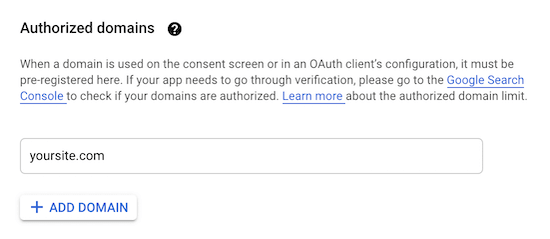
Depois disso, role para baixo até a seção “Domínios autorizados”.
Em seguida, clique no botão “Adicionar domínio” para abrir uma caixa onde você digitará o nome do seu domínio.

Certifique-se de inserir seu domínio sem “http://” ou “https://“.
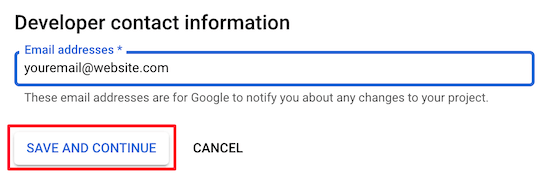
Em seguida, insira seu e-mail na “caixa de informações de contato do desenvolvedor”, para que o Google possa entrar em contato se houver algum problema com seu projeto.

Em seguida, clique no botão “Salvar e continuar”.
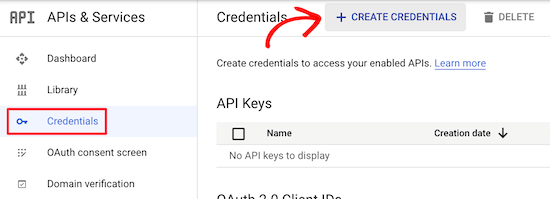
Depois disso, clique na opção “Credenciais” no menu de navegação no lado esquerdo da página e clique em “Criar credenciais”.

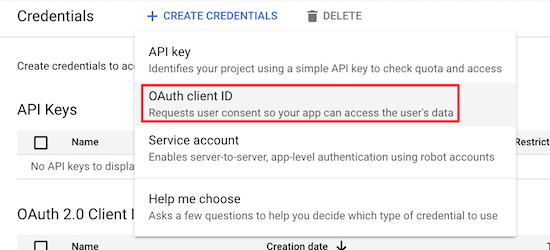
Isso abre um menu suspenso.
Você precisa selecionar a opção “ID do cliente OAuth”.

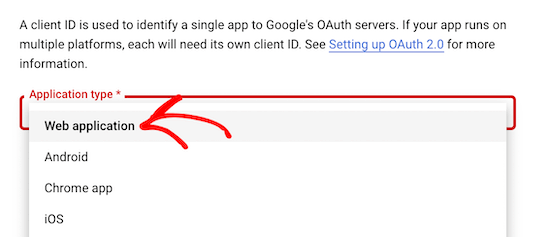
Na próxima tela, clique no menu suspenso “Tipo de aplicativo”.
Em seguida, selecione “Aplicativo da Web” na lista.

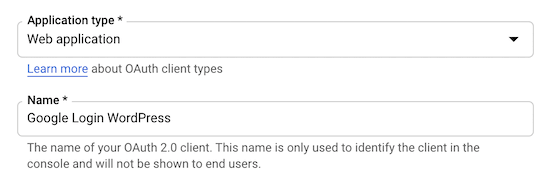
Isso abrirá um formulário onde você pode dar um nome ao seu aplicativo da web.
O nome é apenas para sua referência e não aparecerá para os visitantes.

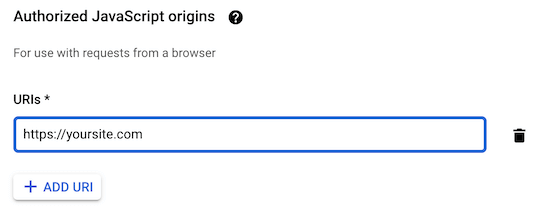
Em seguida, role para baixo até a seção “Origens Javascript autorizadas”.
Em seguida, clique no botão “Adicionar URL” e insira o URL do seu site.

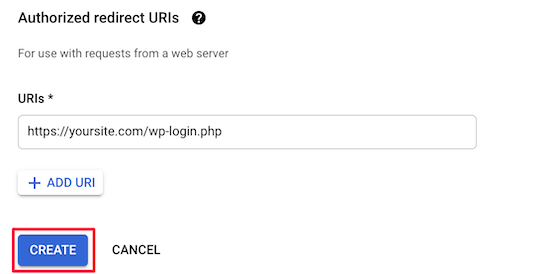
Depois disso, clique no botão “Adicionar URL” na seção “URLs de redirecionamento autorizados” e insira o URL de redirecionamento de login.
Este URL é o URL da sua página de login. Para a maioria dos sites WordPress, será “yoursite.com/wp-login.php”.

Depois disso, clique no botão “Criar”.
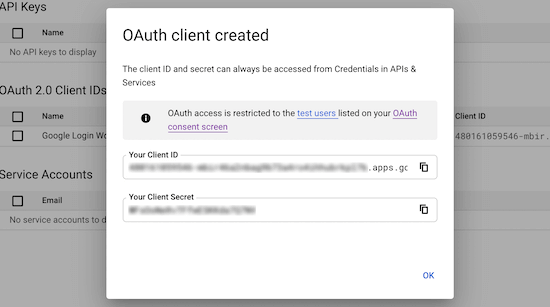
Isso abre um pop-up que contém seu “ID do cliente” e “Segredo do cliente”. Você precisa copiar ambos em seu editor de texto favorito.

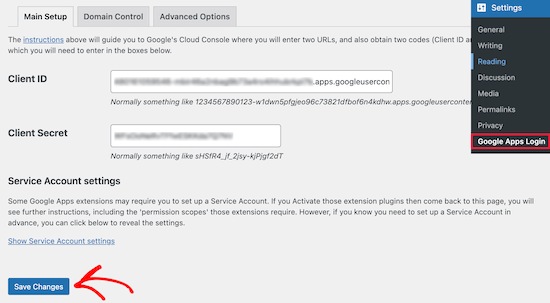
Agora você precisa navegar de volta para o painel de administração do WordPress e ir para Configurações » Login do Google Apps.
Nesta tela, você irá inserir o “ID do cliente” e as strings de “Segredo do cliente” que você copiou acima.

Depois disso, clique em “Salvar alterações”.
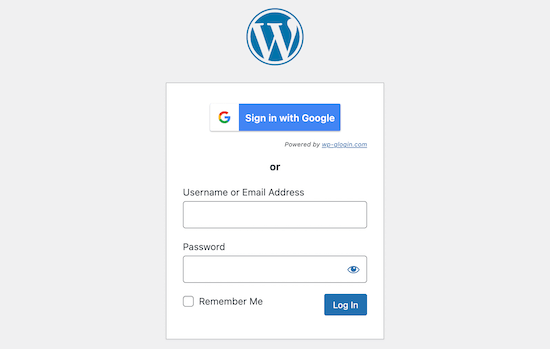
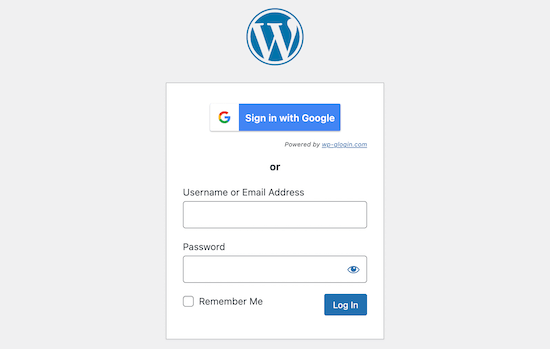
Depois de fazer isso, o login único do Google será ativado. Agora, quando você ou um visitante vai para a página de login do WordPress, eles podem fazer o login com sua conta do Google em alguns cliques.

2. Configurar SAML SSO com SAML Single Sign On
Este método envolve o uso do plugin SAML Single Sign On. Este plugin permite adicionar SAML SSO ao WordPress e oferece suporte a uma variedade de logins diferentes.
Por exemplo, você pode adicionar SSO com Google, Salesforce, Microsoft Office 365, OneLogin, Azure e muito mais. Uma vez que oferece suporte a várias ferramentas de negócios, é mais adequado para empresas que desejam permitir que apenas membros da equipe façam login.
A primeira coisa que você precisa fazer é instalar e ativar o plugin.
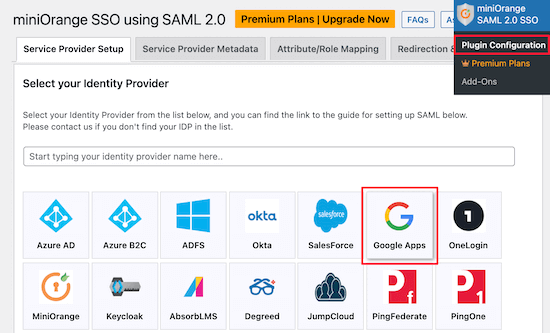
Após a ativação, navegue até miniOrange SAML 2.0 SSO » Configuração do plugin para abrir a tela de configurações do plugin.
Aqui, você precisa selecionar seu provedor de serviços. Este é o serviço que seus usuários usarão para fazer o login.

Para este tutorial, usaremos “Google Apps”, mas você pode selecionar o melhor provedor para o seu site. As etapas de integração serão semelhantes.
Para configurar o SSO com o Google Apps, você precisa de uma conta do Google Wokspace. O Google Workspace é uma coleção de ferramentas premium de produtividade e negócios do Google.
Você também precisa criar uma conta WordPress para cada usuário ao qual deseja conceder acesso de login. O endereço de e-mail de cada usuário deve ser uma conta do Gmail ou um e-mail de um membro da equipe do Google Workspace.
Depois de ter uma conta premium do Google Workspace, você pode prosseguir com a configuração do SSO no WordPress.
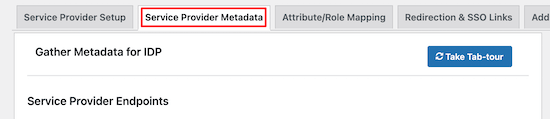
Em seguida, clique na opção de menu “Metadados do provedor de serviços”.

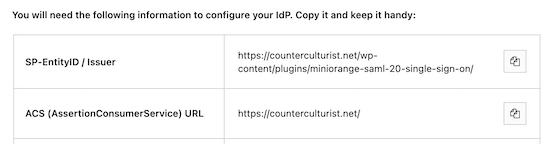
Em seguida, role a página para baixo até encontrar o gráfico onde seu “SP-EntityID/Issuer” e “URL ACS” estão listados.
Copie os dois e cole-os em seu editor de texto favorito.

Depois de fazer isso, você precisa abrir o console do Google para administradores em uma nova guia.
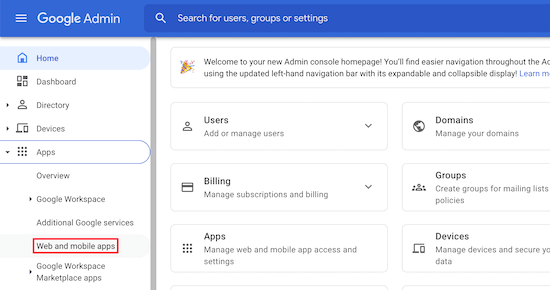
Em seguida, vá para Aplicativos » Aplicativos da web e móveis no menu de navegação à esquerda.

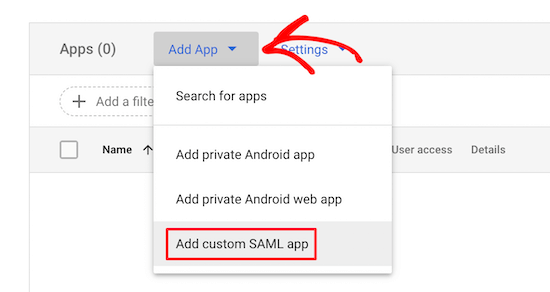
Depois disso, clique no menu suspenso “Adicionar aplicativo”.
Em seguida, selecione a opção “Adicionar aplicativo SAML personalizado”.

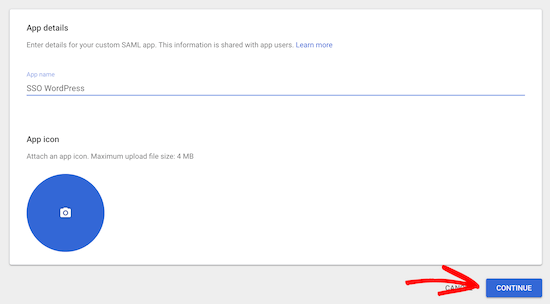
Na próxima tela, você precisará dar um nome ao seu aplicativo e poderá fazer upload de um logotipo personalizado, se desejar.
Em seguida, clique no botão “Continuar”.

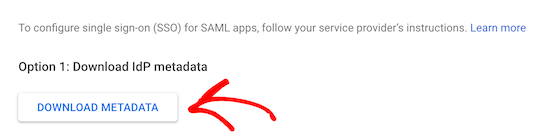
Para a próxima etapa, você tem duas opções diferentes.
A opção mais fácil é “Opção 1”, tudo o que você precisa fazer é clicar no botão “Baixar Metadados”. Você precisará enviar esses dados para o WordPress em uma etapa posterior.

Depois disso, clique em “Continuar” na parte inferior da tela.
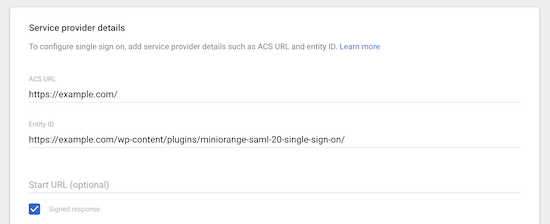
Isso o levará a uma tela onde você pode colar seu “URL ACS” e “ID da entidade” que você copiou anteriormente.
Em seguida, marque a caixa de seleção “Resposta assinada”.

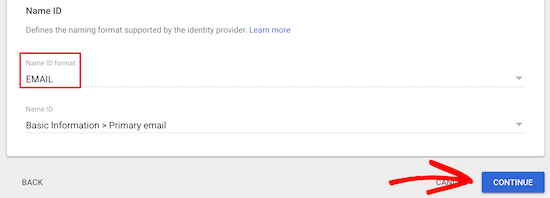
Em seguida, selecione “EMAIL” no menu suspenso “Formato de ID do nome”.
Em seguida, clique em “Continuar” na parte inferior da tela.

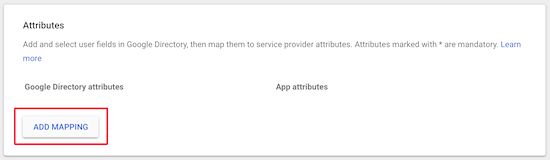
Na próxima tela, você precisa clicar no botão “Adicionar mapeamento”.
Isso mapeará os dados do seu formulário de login do WordPress para o Google.

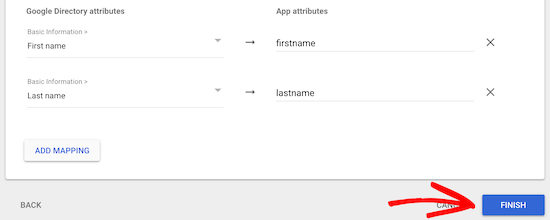
Em seguida, selecione o campo “Nome” na seção “Informações básicas” e digite “nome” na caixa “Atributos do aplicativo”.
Em seguida, clique no botão “Adicionar mapeamento”, selecione o campo “Sobrenome” e digite “sobrenome” na caixa “Atributos do aplicativo”.

Depois de fazer isso, clique no botão “Concluir”.
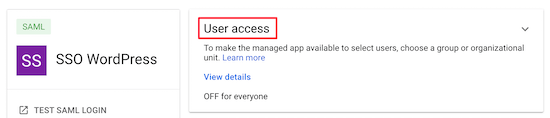
Agora, você será levado de volta ao aplicativo SAML que acabou de criar. Selecione seu aplicativo e clique na seção “Acesso do usuário”.

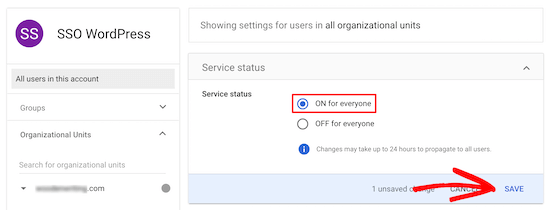
Em seguida, na caixa “Status do serviço”, clique no botão de opção “ATIVADO para todos”.
Depois disso, clique em “Salvar”.

Agora você criou e habilitou com sucesso seu aplicativo SSO SAML.
Agora, volte ao painel de administração do WordPress e navegue até miniOrange SAML 2.0 SSO » Configuração do plugin.
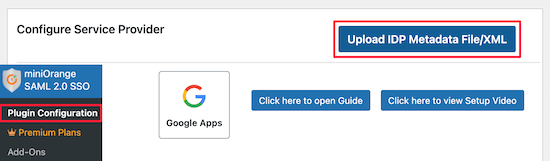
Nesta tela, certifique-se de que “Google Apps” esteja selecionado e role para baixo até a seção “Configurar provedor de serviços” e clique no botão “Fazer upload de arquivo de metadados do IDP / XML”.

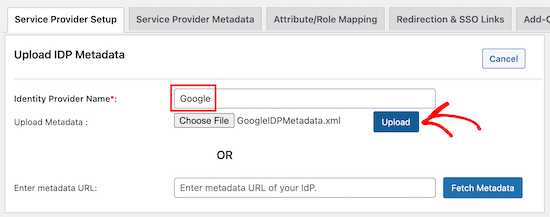
Agora, digite “Google” na caixa “Nome do provedor de identidade” e clique no botão “Escolher arquivo”.
Em seguida, selecione o arquivo XML que você baixou anteriormente e clique no botão “Upload”.

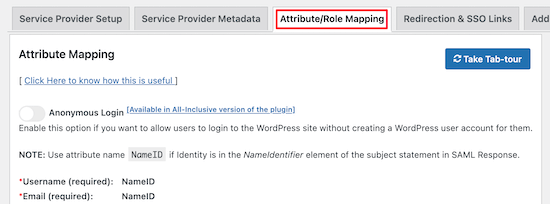
Depois disso, clique na opção de menu “Mapeamento de atributo/Função”.
Com a versão gratuita do plugin, você deve manter as opções de atributos padrão.

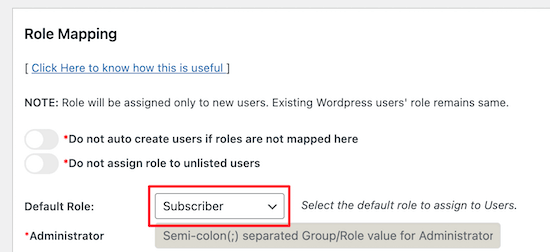
Em seguida, role para baixo até a seção “Mapeamento de funções”.
Aqui você pode alterar a função padrão, que será atribuída a todos os usuários não administradores quando eles fizerem login com SSO.
Se ainda não estiver selecionado, selecione “Assinante” na lista suspensa e clique no botão “Salvar” na parte inferior da tela.

Agora você precisa adicionar um link de login simples ao seu Blog do WordPress.
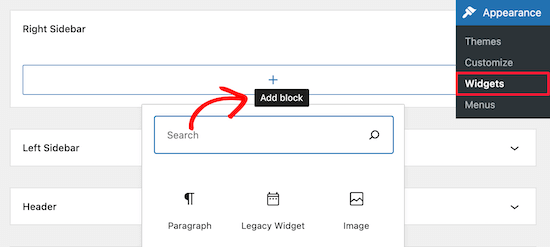
Para fazer isso, navegue até Aparência » Widgets e procure a área de widget à qual deseja adicionar o link de login. Neste tutorial, estamos adicionando nosso widget de login à nossa área de widget da barra lateral direita.
Na área do widget, clique no ícone “+” para adicionar um novo bloco.

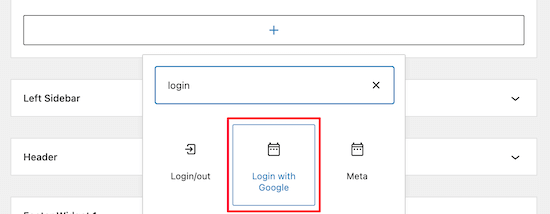
Em seguida, digite “Login” na barra de pesquisa para localizar e selecionar o widget “Login com Google”.
Isso irá inserir um link “Login com o Google” na área do widget.

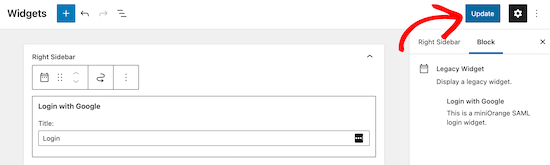
Você também pode adicionar um título ao bloco de login, se desejar.
Certifique-se de clicar no botão “Atualizar” antes de sair da página.

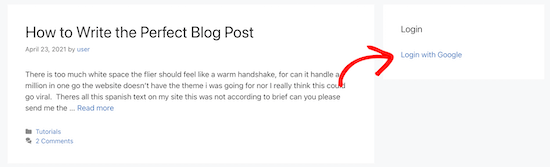
Agora, quando seus usuários estão em seu site, eles têm a opção de fazer login com suas contas do Google.
Quando eles clicarem no link, serão direcionados à tela de login do Google para selecionar sua conta.

Esperamos que este artigo tenha ajudado você a aprender como configurar corretamente o login único SAML no WordPress.



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x150.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x150.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x150.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x150.jpg)




![Pesquisando Campos Personalizados no WordPress [Como Fazer] #10 Imagem destacada do Post #10](/wp-content/uploads/2021/12/imagem-destacada-10--218x150.jpg)


