Você quer criar uma página personalizada no WordPress?
Uma página personalizada permite que você use um layout diferente de suas páginas normais no WordPress. Muitos sites WordPress têm layouts de página personalizados para suas páginas de vendas, páginas de destino, páginas de webinar e muito mais.
Neste artigo, mostraremos como criar facilmente uma página personalizada no WordPress, passo a passo.
Noções Básicas Sobre Páginas Personalizadas No WordPress
Por padrão, o WordPress permite que você crie posts e páginas.
Seu tema WordPress controla a aparência de suas páginas usando um arquivo de modelo chamado page.php.
Este arquivo de modelo afeta todas as páginas únicas que você cria no WordPress.
No entanto, como você já sabe, nem todas as páginas são iguais. Por exemplo, você pode criar uma página de destino que seja bem diferente das páginas normais do seu site.
No passado, criar uma página personalizada no WordPress significava codificar seu próprio modelo personalizado usando HTML, CSS e PHP. Abordaremos esse método, mas não o recomendamos para iniciantes.
Em vez disso, sugerimos usar SeedProd ou outro plugin de construtor de página para criar sua página personalizada.
SeedProd é o melhor construtor de páginas de arrastar e soltar para WordPress. Ele vem com mais de 100 modelos projetados profissionalmente que você pode usar como base para sua página.
Como alternativa, você pode criar uma página WordPress totalmente personalizada sem escrever nenhum código usando seu construtor de arrastar e soltar.
SeedProd foi projetado para ser fácil de usar, mesmo para iniciantes. No entanto, também possui opções avançadas que permitem criar páginas visualmente impressionantes para envolver seus visitantes e aumentar as conversões.
Primeiro, você precisa instalar e ativar o plugin SeedProd.
Nota: também está disponível uma versão gratuita do plugin SeedProd. No entanto, para nosso exemplo, usaremos a versão Pro, uma vez que possui muitos recursos poderosos.
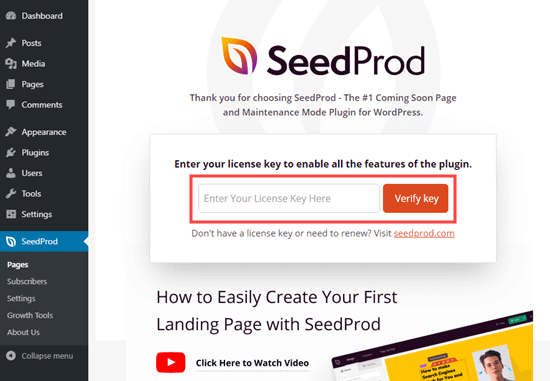
Após a ativação, você deverá ver a página de boas-vindas. Você precisa inserir sua chave de licença aqui e clicar no botão ‘Verificar chave’. Você encontrará sua chave de licença na área de sua conta no site SeedProd.

Em seguida, vá para SeedProd » Pages em seu administrador do WordPress. Em seguida, basta clicar no botão ‘Criar nova página de destino’.
Em seguida, você será solicitado a escolher um modelo. Você pode filtrá-los para encontrar modelos para o tipo de página que está criando. Se preferir começar do zero, basta usar o modelo em branco.
Para o propósito deste tutorial, usaremos um modelo de ‘Página de vendas do curso’.
Você será solicitado a dar um nome à sua página e definir o URL. Depois de fazer isso, vá em frente e clique no botão ‘Salvar e começar a editar a página’.
O modelo que você escolheu agora será carregado no construtor de páginas SeedProd.
Para alterar qualquer coisa no modelo, basta clicar nele. É fácil alterar o texto diretamente no próprio construtor de páginas. Por exemplo, aqui estamos editando o título da página.
Você pode formatar seu texto, alterar o alinhamento, adicionar links e muito mais.
Também é fácil editar imagens usando o construtor de páginas SeedProd. Basta clicar na imagem que você deseja alterar.
Neste exemplo, substituímos a imagem padrão no topo da página por nossa própria imagem.
Vá em frente e mude o que quiser simplesmente clicando nele. Isso abrirá o painel de edição no lado esquerdo da página.
Para adicionar novos blocos (elementos) à sua página, basta clicar na guia Design na parte superior da página. Basta escolher qualquer bloco Padrão ou Avançado e simplesmente arrastar e soltar em sua página.
Depois de adicionar um bloco, você só precisa clicar nele para editá-lo. Aqui, adicionamos um bloco de lista à nossa página.
Se você cometer um erro a qualquer momento ou mudar de ideia, não se preocupe. Basta clicar no botão ‘Desfazer’ na parte inferior da página para reverter o que você fez.
Você também encontrará o botão refazer, histórico de revisão, navegação de layout, visualização móvel e configurações globais para sua página aqui.
Quando estiver satisfeito com sua página personalizada, é hora de visualizá-la ou publicá-la. Para publicar a página, primeiro clique na seta suspensa ao lado do botão Salvar na parte superior da tela. Em seguida, selecione a opção Publicar.
Você verá uma mensagem informando que sua página foi publicada. Para verificar imediatamente, basta clicar no botão ‘Ver página ao vivo’.
Para editar sua página personalizada a qualquer momento no futuro, simplesmente vá para SeedProd » Pages em seu administrador do WordPress.
Você deve ver sua página salva na lista de páginas de destino. Basta clicar no título para editá-lo.
A vantagem de usar SeedProd em vez de qualquer outro construtor de páginas no WordPress é que ele não tornará seu site lento. SeedProd é o criador de páginas mais rápido e permite que você crie layouts de página totalmente personalizados que são independentes do design do seu tema, para que você possa ter um cabeçalho, rodapé personalizado, etc.
Usando o Beaver Builder Para criar uma página personalizada no WordPress
Beaver Builder é um popular e bem estabelecido construtor de páginas de arrastar e soltar para WordPress.
Você pode usá-lo para criar facilmente páginas personalizadas em seu site ou blog. Recomendamos o uso da versão completa do Beaver Builder. Há também uma versão gratuita do Beaver Builder disponível com recursos limitados.
Primeiro, você precisa instalar e ativar o plugin Beaver Builder.
Após a ativação, você verá a tela de boas-vindas do Beaver Builder. Basta clicar na guia Licença para inserir sua chave de licença. Você encontrará isso na área de sua conta no site do Beaver Builder.
Não se esqueça de clicar no botão ‘Salvar chave de licença’ para salvar sua chave de licença.
Para usar o Beaver Builder, simplesmente vá para Pages » Add New em seu administrador do WordPress para criar uma nova página. Em seguida, clique no botão ‘Launch Beaver Builder’.
O editor Beaver Builder será aberto. Você precisa adicionar linhas e módulos para criar sua página. Basta clicar no elemento que deseja usar e arrastá-lo para sua página.
Como alternativa, você pode começar com um modelo. Vá em frente e clique na guia Modelos e escolha um modelo para usar.
Você pode clicar em qualquer parte do modelo para alterá-lo. Por exemplo, você pode alterar o texto, imagens, cores e muito mais.
Aqui, estamos editando o título da página. O processo de edição do Beaver Builder não é tão fácil quanto o do SeedProd, pois você precisa digitar o texto em uma caixa pop-up separada.
Assim que terminar de fazer alterações em sua página, basta clicar no botão Concluído no canto superior direito. Você poderá então salvar ou publicar sua postagem.
Criando Um Modelo De Página Personalizada Manualmente
Se você preferir não usar um plugin, pode criar um modelo de página personalizado manualmente no WordPress.
Observação: não há problema em ter muitos plug-ins em execução no seu site WordPress.
Primeiro, você precisa abrir um editor de texto simples como o Bloco de notas no seu computador. No arquivo em branco, adicione esta linha de código no topo:
|
1
|
<?php /* Template Name: CustomPageT1 */ ?> |
Este código simplesmente informa ao WordPress que este é um arquivo de modelo e deve ser reconhecido como CustomPageT1. Você pode nomear seu modelo como quiser, desde que faça sentido para você.
Depois de adicionar o código, salve o arquivo em sua área de trabalho como custompaget1.php.
Vá em frente e salve o arquivo com qualquer nome, apenas certifique-se de que termina com a .phpextensão.
Para esta próxima etapa, você precisará se conectar à sua conta de hospedagem do WordPress usando um cliente FTP.
Uma vez conectado, vá para o seu tema atual ou pasta de tema filho. Você o encontrará no /wp-content/themes/diretório. Em seguida, carregue seu arquivo de modelo de página personalizado para o seu tema.
Agora você precisa fazer o login na sua área de administração do WordPress para criar uma nova página ou editar uma existente.
Na tela de edição da página, role para baixo até a seção ‘Atributos da página’. Você verá um menu suspenso de modelo. Clicar nele permitirá que você selecione o modelo que acabou de criar.
Se você selecionar seu novo modelo e visitar esta página em seu site agora, verá uma página em branco. Isso ocorre porque seu modelo está vazio e não informa ao WordPress o que exibir.
Não se preocupe, mostraremos como editar facilmente seu modelo de página personalizado.
Editando o Seu Modelo De Página Personalizada
Seu modelo de página personalizado é como qualquer outro arquivo de tema no WordPress. Você pode adicionar qualquer HTML, tags de modelo ou código PHP neste arquivo.
A maneira mais fácil de começar com sua página personalizada é copiando o modelo de página existente fornecido pelo seu tema.
Abra o seu cliente FTP e vá para a pasta do seu tema. Lá você encontrará um arquivo chamado page.php. Você precisa baixar este arquivo para o seu computador.
Abra o arquivo page.php em um editor de texto simples como o Bloco de notas e copie todo o seu conteúdo, exceto a parte do cabeçalho.
A parte do cabeçalho é a parte comentada na parte superior do arquivo. Não estamos copiando, porque nosso modelo de página personalizado já tem um.
Agora você precisa abrir seu arquivo de modelo de página personalizado e colar todo o código que copiou no final.
Seu arquivo de página personalizada agora seria algo assim:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>Basta salvar seu arquivo de modelo de página personalizado e enviá-lo de volta para sua pasta de temas usando FTP.
Agora você pode visitar a página que criou usando o modelo de página personalizado. Deve ser exatamente igual às outras páginas do WordPress.
Em seguida, continue editando seu arquivo de modelo de página personalizado. Você pode personalizá-lo da maneira que desejar. Por exemplo, você pode remover a barra lateral removendo a linha que começa <?php get_sidebar.
Você também pode adicionar código PHP personalizado ou adicionar qualquer outro HTML que desejar.
Para adicionar o conteúdo real à sua página, basta editar a página normalmente no WordPress.
Você também pode deixar a área de conteúdo no editor de página completamente vazia e adicionar conteúdo personalizado diretamente ao seu modelo de página. Dessa forma, o conteúdo adicionado aparecerá em todas as páginas que usam o modelo personalizado.
Esperamos que este artigo tenha ajudado você a adicionar uma página personalizada no WordPress.