Você quer melhorar seu modelo de página 404 no WordPress?
Melhorar a página 404 padrão do WordPress pode ajudar a criar uma melhor experiência do usuário, reduzir a taxa de rejeição e aumentar as visualizações de página.
Neste artigo, mostraremos como personalizar seu modelo de página 404 no WordPress, passo a passo.
Por Que Melhorar o Modelo De Página 404 No WordPress?
A maioria dos visitantes que acessam a página padrão do WordPress 404 deixará seu site WordPress rapidamente.
Isso aumentará sua taxa de rejeição, criará uma experiência ruim para o usuário e pode até impactar negativamente as classificações do mecanismo de pesquisa.
Ao melhorar sua página 404 do WordPress, você pode enviar visitantes a postagens populares, aumentar as visualizações de página e reduzir a taxa de rejeição, além de transformar visitantes ocasionais em leitores e clientes de longo prazo.
Quando um visitante permanece em seu site por mais tempo, é mais provável que ele faça uma compra, leia mais postagens, participe de sua lista de e-mail e muito mais.
Além disso, pode melhorar o SEO do WordPress, para que você obtenha mais tráfego do mecanismo de pesquisa.
Observação: é importante criar uma página 404 personalizada, mas você também deve rastrear quais URLs 404 os visitantes usam para visitar seu site e, em seguida, configurar redirecionamentos adequados para melhorar as classificações de SEO.
Dito isso, vamos dar uma olhada em como você pode melhorar seu modelo de página 404 no WordPress.
1. Crie Uma Página 404 Personalizada No WordPress Sem Código
A maneira melhor e mais amigável para iniciantes de melhorar seu modelo de página 404 é usar o plugin de construtor de páginas SeedProd.
SeedProd é o melhor construtor de landing pages para WordPress. Ele permite que você crie, edite e personalize suas páginas do WordPress sem escrever nenhum código.
Com este plugin, você pode criar facilmente uma página 404 personalizada usando os modelos de página 404 incluídos.
A primeira coisa que você precisa fazer é instalar o plugin SeedProd.
Observação: há uma versão gratuita do SeedProd disponível, mas usaremos a versão Pro, pois ela contém os modelos de página 404 de que precisamos.
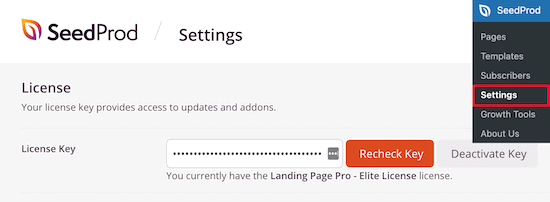
Após a ativação, você precisa navegar até SeedProd » Configurações e inserir sua chave de licença. Você pode encontrar essas informações na página da sua conta no site SeedProd.

Depois disso, vá para SeedProd » Pages e clique no botão ‘Configurar uma página 404’ na caixa de meta ‘Página 404’.
Isso o levará a uma página onde você pode selecionar seu modelo de página 404.
Existem dezenas de modelos de páginas 404 projetados profissionalmente que você pode escolher para ajudá-lo a começar rapidamente.
Para selecionar um modelo, passe o mouse sobre ele e clique no ícone ‘Marca de seleção’. Para este tutorial, usaremos o modelo ‘Oh No 404 Page’, mas você pode usar qualquer modelo que desejar.
Depois de selecionar um modelo, você será levado ao construtor de arrastar e soltar, onde poderá começar a personalizar sua página 404.
Você encontrará blocos e seções que pode adicionar à sua página 404 no lado esquerdo da tela. O lado direito da página é a visualização ao vivo. Cada elemento da página pode ser editado e personalizado.
Primeiro, vamos adicionar texto e dizer aos usuários o que fazer a seguir. Em vez de simplesmente pousar em uma página 404 e sair, você pode direcionar seus visitantes para um conteúdo valioso e as próximas ações a serem realizadas.
Para fazer isso, arraste o bloco ‘Texto’ para a sua página e clique nele para alterar o texto.
Em seguida, mudaremos o link do botão da página inicial e, em vez disso, faremos um link para uma das peças de conteúdo mais valiosas.
Pode ser um post em seu blog WordPress que seja o mais popular ou aquele que lhe traz mais receita.
Primeiro, arraste sobre o bloco ‘Título’ e adicione seu novo título.
Em seguida, arraste sobre outro bloco de ‘Texto’ e insira algum texto que descreva o seu artigo.
Depois disso, clique no botão para abrir a tela do editor de botão.
Aqui você pode personalizar o texto, a cor, o tamanho e muito mais.
Adicione Seus Posts Mais Populares à Sua Página 404 Do WordPress
Em seguida, você pode adicionar seus artigos mais populares. Como esses artigos são comprovadamente populares, há uma boa chance de seus visitantes encontrarem algo de que gostem.
A maneira mais fácil de fazer isso é usando o plugin MonsterInsights. É a melhor solução analítica para WordPress usada por mais de 3 milhões de sites.
Com este plugin, você pode simplesmente adicionar postagens populares em qualquer lugar do seu site WordPress.
Para obter mais detalhes, consulte nosso guia sobre como exibir postagens populares por visualizações no WordPress.
Uma vez que o plugin é ativado e configurado, tudo que você precisa fazer é adicionar um único shortcode à sua página.
Para fazer isso, basta arrastar o bloco ‘Shortcode’ para a sua página.
Em seguida, digite o seguinte código de acesso para exibir suas postagens mais populares.
[monsterinsights_popular_posts_widget theme="beta"]
A theme=“beta”parte refere-se a como suas postagens populares serão exibidas. Se você quiser ver a aparência dos diferentes temas, vá para Insights » Postagens populares e clique em ‘Widget de postagens populares’.
Na seção ‘Escolher tema’, você pode ver cada um dos temas e seus nomes.
Você também pode adicionar um título acima de suas postagens populares seguindo as mesmas etapas acima.
Adicione Um Formulário De Contato à Sua Página 404 Do WordPress
Depois disso, você pode adicionar um formulário de contato diretamente à sua página 404. Isso permite que seus visitantes entrem em contato com você se não conseguirem encontrar o que procuram nos links acima.
A melhor maneira de adicionar um formulário de contato ao seu site é usando o plugin WPForms. É o melhor plugin de formulário de contato para WordPress usado por mais de 4 milhões de sites.
Assim que o plugin for ativado e configurado, você pode simplesmente arrastar o bloco ‘Formulário de Contato’ para a sua página.
Em seguida, tudo o que você precisa fazer é selecionar seu formulário de contato na lista suspensa.
Você precisa criar seu formulário de contato antes de adicioná-lo à sua página 404.
Você também pode adicionar um bloco de ‘Título’ ou ‘Texto’ acima do formulário de contato.
Siga as mesmas etapas acima para adicionar esses blocos.
Depois de fazer as alterações, certifique-se de clicar em ‘Salvar’ no canto superior direito da página.
Se você deseja publicar sua página ao vivo, selecione a seta suspensa ao lado de ‘Salvar’ e clique em ‘Publicar’.
Você também pode alterar o logotipo e o menu de navegação clicando neles e fazendo alterações com o painel à esquerda, seguindo o mesmo processo de edição acima.
Sinta-se à vontade para continuar personalizando sua página, adicionando novos blocos e testando layouts diferentes para ver o que seus visitantes preferem.
Se você é proprietário de uma loja WooCommerce, pode personalizar sua página 404 exibindo produtos populares para ajudar a obter mais vendas.
Para tornar sua nova página 404 ativa, navegue de volta para SeedProd » Pages e, em seguida, alterne a opção ‘Página 404’ para ‘Ativa’.
Agora, seus visitantes verão sua página 404 de alta conversão, em vez da opção padrão.
Dica profissional: você pode acompanhar o desempenho da página 404 do WordPress para ver como ela está convertendo e quais alterações são mais úteis.
2. Crie Uma Página 404 Personalizada No WordPress Adicionando Código
Este método não é tão amigável para iniciantes porque você terá que adicionar código e modificar arquivos de tema do WordPress.
Primeiro, você precisa criar um novo arquivo na pasta de temas do WordPress e nomeá-lo 404.php. Se o seu tema já tiver um 404.phparquivo, você precisará editar esse arquivo.
Para editar este arquivo, você precisa se conectar à sua conta de hospedagem do WordPress com um cliente FTP ou sua ferramenta de gerenciamento de arquivos.
Depois de se conectar ao seu site, você pode ver o 404.phparquivo na pasta do tema do WordPress.
Observação: antes de personalizar seu tema WordPress, recomendamos fazer backup do seu site WordPress.
Exibindo Os Posts Mais Populares Na Página 404
A primeira coisa que você precisa fazer é instalar e ativar o plugin gratuito WordPress Popular Posts. É um dos plugins de postagens mais populares para WordPress.
Após a ativação, você precisa adicionar esta tag de modelo em seu 404.phparquivo onde deseja exibir as postagens populares.
|
1
|
<?php wpp_get_mostpopular(); ?> |
Exibindo Os Posts Mais Comentados Na Página 404
Para adicionar as postagens mais comentadas à sua página 404 do WordPress, usaremos o mesmo plugin que você ativou acima.
Basta adicionar a seguinte tag de modelo onde você deseja exibir suas postagens mais comentadas.
|
1
|
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?> |
Exibindo Os Posts Mais Recentes Na Página 404
Existem várias maneiras de exibir postagens recentes no WordPress.
A maneira mais fácil é adicionar esta tag de modelo em seu modelo 404 para exibir suas postagens recentes.
|
1
|
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?> |
Exibindo Posts Aleatórios Na Página 404
Se você deseja exibir uma lista aleatória de postagens no WordPress, pode simplesmente adicionar esse código ao seu modelo 404, onde deseja exibir uma lista aleatória de postagens de seu site.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>Um Exemplo De Modelo 404 Para WordPress
Aqui está um 404.phparquivo de amostra baseado no modelo de página 404 padrão do tema WordPress do Twenty Twenty-One.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();Compare este modelo 404 com o modelo padrão em Twenty Twenty-One.
Você notará que, logo após o formulário de pesquisa, adicionamos nosso código personalizado para exibir as postagens populares, mais comentadas e recentes.
Depois disso, adicionamos CSS personalizado à folha de estilo do tema do WordPress para dividi-lo em colunas.
.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#28303D;
color:#D1E3DD;
margin:0px;
padding:1px;
text-align:center;
}Este é o resultado final após adicionar o código de página 404 personalizado acima.
Esperamos que este artigo o tenha ajudado a melhorar seu modelo de página 404 no WordPress.