Frequentemente, os usuários nos questionam sobre a possibilidade de criar uma home page personalizada no WordPress.
Por padrão, o WordPress exibe as postagens do blog na página inicial. No entanto, para um site de negócios, pode ser interessante criar uma home page mais envolvente, que facilite a busca dos usuários e aumente as conversões de vendas.
Neste artigo, vamos explicar de forma simples como criar uma home page personalizada no WordPress. Apresentaremos diferentes métodos, permitindo que você escolha aquele que for mais fácil e adequado para você. Assim, você terá total controle para criar uma home page atraente e eficiente, que destaque o seu negócio e atenda às necessidades dos seus visitantes.
O Que é Uma Home Page?
Uma home page é a página de introdução padrão ou a página inicial de um site. É a página que aparece quando alguém digita o nome de domínio do site na barra de endereço do navegador.
O principal objetivo da home page é apresentar aos usuários o site ou empresa. É fundamental que ela forneça informações essenciais sobre a empresa, para que os usuários possam continuar explorando outras páginas do site.
Por padrão, o WordPress exibe as postagens mais recentes do blog na home page, o que pode ser inadequado para um site comercial. Essa configuração não informa aos usuários sobre a empresa, seus produtos ou serviços, nem oferece uma maneira fácil de entrar em contato.
Felizmente, o WordPress já inclui funcionalidades integradas para criar uma home page personalizada. Isso permite que você destaque sua empresa e apresente os principais pontos de interesse aos visitantes, criando uma experiência mais atraente e relevante para seus clientes em potencial.
Selecionando Uma Página Personalizada Para Ser Usada Como Home Page No WordPress
O WordPress oferece uma forma simples de utilizar qualquer página do seu site como sua home page. Basta seguir estes passos:
- Acesse a área de administração do WordPress e vá para Páginas » Adicionar nova página.
- Dê à página o título “Home” e clique em “Publicar”. Essa página será usada como sua home page personalizada.
Não se preocupe com o layout ou design neste momento, pois mostraremos como projetar sua home page posteriormente neste artigo.
Se você deseja executar um blog em seu site, é necessário criar uma página de blog separada para exibir suas postagens.
Para fazer isso, vá para “Páginas » Adicionar nova página” novamente e crie uma página com o título “Blog”. Em seguida, clique em “Publicar” para criar a página em branco.
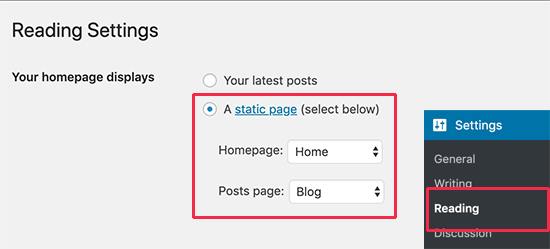
Após criar as páginas, acesse “Configurações » Leitura” no seu painel de administração do WordPress. Em seguida, selecione a opção “Uma página estática” na seção “Exibições da sua página inicial”.
Agora você já pode utilizar uma página personalizada como sua home page e outra página para exibir suas postagens de blog, organizando melhor o conteúdo do seu site. Mais adiante, explicaremos como projetar o layout da sua home page para torná-la mais atrativa e eficiente.

Após criar as páginas “Home” e “Blog”, é necessário selecioná-las para serem usadas como sua home page e página do blog.
Para fazer isso, acesse “Configurações » Leitura” no painel de administração do WordPress. Em seguida, escolha a opção “Uma página estática” na seção “Exibições da sua página inicial”.
Agora, selecione a página “Home” no menu suspenso “Página inicial” e a página “Blog” no menu suspenso “Página de posts”. Certifique-se de clicar no botão “Salvar alterações” para armazenar suas configurações.
Com isso, você configurou uma página para ser usada como sua home page personalizada e outra para exibir suas postagens do blog.
Agora, é hora de começar a projetar a sua home page personalizada no WordPress. Vamos orientá-lo em como criar um layout atraente e eficiente para apresentar sua empresa, destacar seus produtos ou serviços e proporcionar uma experiência envolvente aos visitantes. Continue conosco neste artigo para explorar os elementos e dicas de design que tornarão sua home page ainda mais eficaz e impactante!
1. Criando Uma Home Page Personalizada Usando o Editor Gutenberg
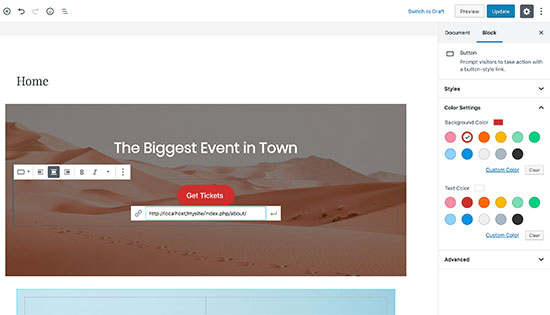
Em dezembro de 2018, o WordPress lançou o Gutenberg, um novo editor baseado em blocos. Com esse editor, os usuários podem não apenas escrever conteúdo, mas também criar layouts atraentes para suas páginas.
O Gutenberg utiliza blocos para cada elemento de conteúdo, permitindo que você organize esses blocos de maneira flexível para criar a estrutura de página que preferir.
No editor Gutenberg, você encontrará diversos blocos prontos para serem usados em seus designs, incluindo imagens de capa, colunas, tabelas, texto e mídia, galerias e muito mais. Esses blocos tornam a criação de layouts mais intuitiva e simplificada, permitindo que você crie páginas visualmente impressionantes sem precisar de conhecimentos técnicos avançados.
O editor Gutenberg é uma poderosa ferramenta que oferece mais liberdade e flexibilidade para personalizar o design das suas páginas no WordPress. Com ele, você poderá criar conteúdo mais envolvente e impactante para seus visitantes, destacando a identidade e o estilo do seu site.

Cada bloco vem com suas próprias configurações, o que permite que você personalize sua aparência para atender aos seus requisitos de design.
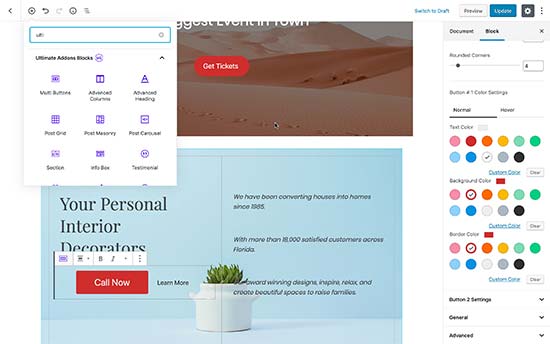
Você pode estender os blocos disponíveis com os plugins de bloco Gutenberg para adicionar mais blocos ao seu arsenal. Esses plug-ins permitem que você use elementos avançados como depoimentos, controles deslizantes, serviços e outros recursos de design comuns.

Você também pode usar temas WordPress prontos para Gutenberg, que oferecem mais flexibilidade para trabalhar com blocos.
Recomendamos o uso do Astra, pois ele vem com modelos de sites do Gutenberg que você pode instalar usando o plugin Starter Templates.
Depois de importar um modelo, você pode editá-lo usando o editor padrão do WordPress e criar uma home page de aparência altamente profissional para o seu site.
2. Criando Uma Home Page Personalizada Usando Um Contrutor De Páginas
Neste método, você pode criar facilmente layouts de página personalizados sem habilidades de codificação. Utilizaremos o plugin de construção de páginas do WordPress, como o SeedProd, que oferece modelos e opções de personalização.
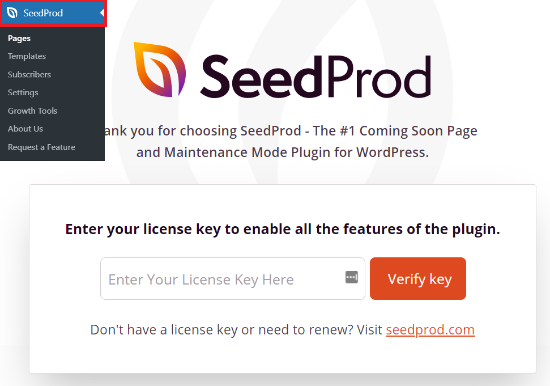
Instale e ative o SeedProd Pro em seu site. Insira a chave de licença, encontrada em sua conta no SeedProd.
Com o plugin instalado, você poderá criar layouts personalizados e melhorar a aparência do seu site WordPress de forma prática. Vamos prosseguir com o tutorial para mostrar como utilizar o SeedProd para criar sua página inicial personalizada.

Após inserir a chave, vá em frente e clique no botão “Verify key”.
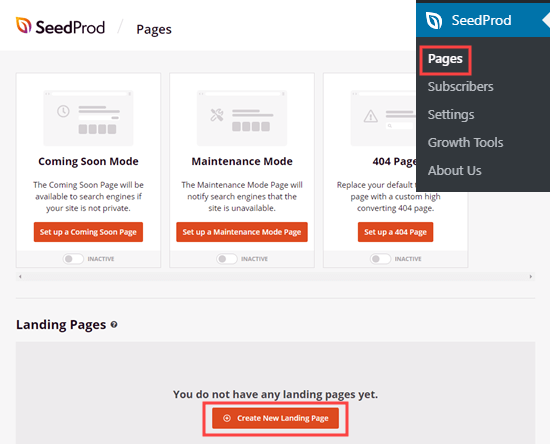
Em seguida, você pode navegar até SeedProd » Pages para criar uma página inicial. Basta clicar no botão ‘Adicionar nova página de destino’ para começar.

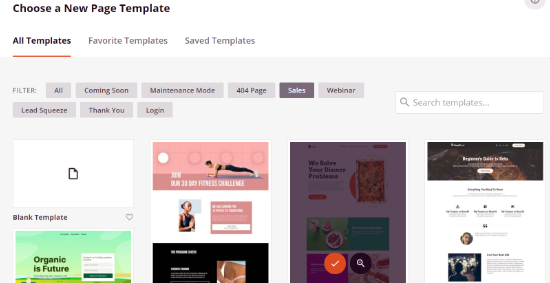
Na próxima tela, você pode escolher um modelo para sua página inicial. SeedProd oferece muitos modelos projetados profissionalmente que você pode personalizar de acordo com as necessidades do seu negócio.
Para selecionar um modelo, simplesmente passe o mouse sobre o modelo e clique no botão laranja.

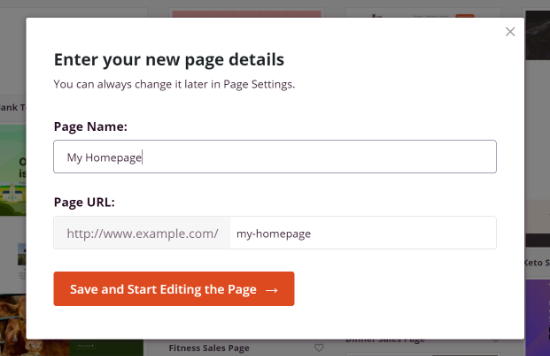
Uma janela pop-up aparecerá agora, onde você precisará inserir um nome para o modelo da sua página de destino e editar seu URL. Feito isso, vá em frente e clique no botão “Save and Start Editing the Page”.

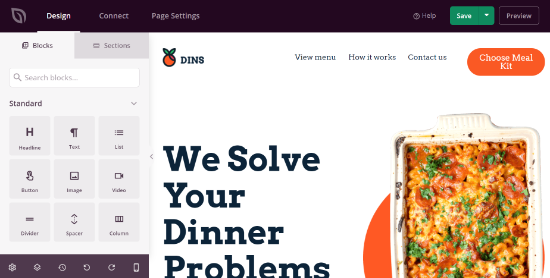
Em seguida, você será levado ao construtor de páginas de arrastar e soltar SeedProd, onde poderá personalizar sua página inicial da maneira que desejar.
O plugin oferece diferentes blocos que podem ser adicionados ao modelo existente. Por exemplo, você pode arrastar e soltar blocos padrão como botões e imagens ou usar blocos avançados como contagem regressiva, formulário de contato e muito mais.

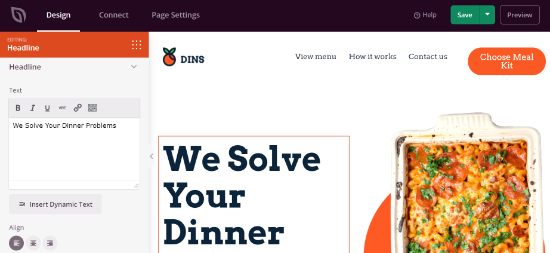
Além disso, você também pode clicar em blocos existentes no modelo e editá-los. Você pode alterar sua cor, fonte, texto, alinhamento, tamanho e muito mais.

Quando terminar de personalizar sua página inicial, não se esqueça de clicar no botão “Save” para armazenar suas alterações.
Depois disso, você pode ir para a guia “Connect” e integrar diferentes serviços de marketing por e-mail. SeedProd suporta plataformas populares como Drip, Constant Contact, AWeber e muito mais.

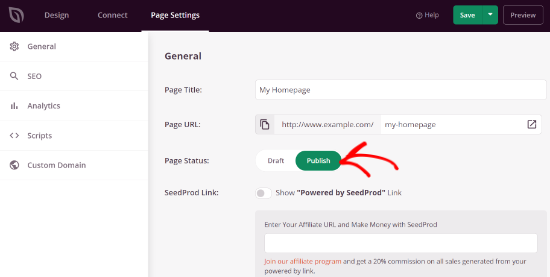
Em seguida, você pode ir para a guia “Page Settings” para publicar sua página inicial personalizada. Basta clicar no botão de alternar “Page Status” para alterá-lo de “Draft” para “Publish”.

Existem mais opções disponíveis na guia “Page Settings”. Por exemplo, você pode ajustar as configurações de SEO, editar o título da página, adicionar scripts personalizados e conectar um domínio próprio.
Após realizar as alterações desejadas nas configurações da página, simplesmente feche o construtor da página inicial.
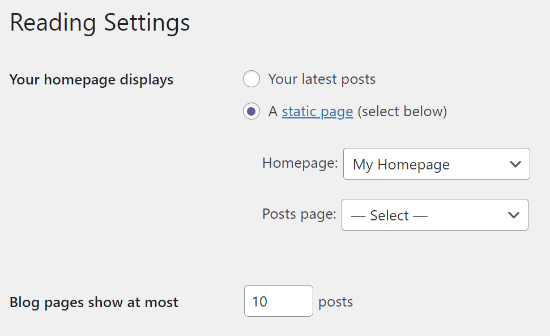
A seguir, navegue até Settings » Reading e indique ao WordPress que deseja utilizar a página de destino que criou como a home page do seu site.
Na seção “Your homepage displays”, escolha a opção “A static page” e, em seguida, selecione sua página inicial personalizada no menu suspenso “Homepage”.
Ao fazer isso, sua página personalizada será configurada como a home page do site, permitindo que os visitantes sejam recebidos com uma página mais envolvente e apropriada ao seu conteúdo e objetivos.

Depois de fazer isso, salve suas alterações e visite seu site para ver a nova página inicial personalizada em ação.

3. Criando Manualmente Uma Home Page Personalizada (Necessário Código)
Esse método requer conhecimentos em codificação e não é recomendado para iniciantes. É necessário estar familiarizado com práticas de codificação do WordPress, PHP, HTML e CSS para utilizá-lo.
Explicando o funcionamento:
O tema WordPress é composto de diversos arquivos, alguns deles chamados de modelos, que controlam a exibição de áreas específicas do site. Um desses modelos é chamado de “front-page.php”. Se o tema incluir esse modelo, o WordPress o utilizará automaticamente para exibir a página inicial personalizada.
Porém, caso o tema não tenha esse modelo, você pode criá-lo manualmente. Basta criar um arquivo em branco e salvá-lo como “front-page.php”. Em seguida, faça o upload desse arquivo para a pasta do tema atual em sua conta de hospedagem do WordPress usando FTP.
Ao carregar esse arquivo, o WordPress passará a utilizá-lo para exibir a página inicial. No entanto, como o arquivo está vazio, você verá uma página em branco.
Para corrigir isso, você pode começar a adicionar seu próprio código HTML para exibir o conteúdo da página inicial personalizada. Outra opção é utilizar o código e os modelos existentes em seu tema WordPress, aproveitando, por exemplo, o cabeçalho e a navegação do tema.
Este método requer habilidades de codificação, e uma abordagem mais simples é usar um plugin de construtor de páginas, como mencionamos anteriormente, para criar a página inicial personalizada sem a necessidade de codificar manualmente.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>Dicas Para Criar Uma Home Page Personalizada Eficaz No WordPress:
- Mantenha o design simples: Evite confusão e priorize informações importantes sem esconder o que seus usuários gostariam de ver na página inicial.
- Defina metas claras: Antes de criar a página inicial, anote as metas que deseja alcançar para estabelecer um objetivo de design claro.
- Converta visitantes em clientes: Se o objetivo é converter visitantes em clientes, utilize um plugin como o OptinMonster para capturar leads e aumentar as conversões.
- Acompanhe o desempenho: Instale o Google Analytics para monitorar o tráfego e as ações dos usuários em seu site.
- Facilite o contato: Adicione um formulário de contato ou um botão “clique para ligar” para tornar mais fácil para os usuários entrar em contato com você.
- Analise a concorrência: Observe outros sites populares em seu nicho para aprender com as melhores práticas e aplicá-las no layout de sua página inicial.
Seguindo essas dicas, você poderá criar uma página inicial personalizada eficaz que atrai e envolve seus visitantes, promovendo uma experiência positiva em seu site WordPress.
Se este artigo foi útil para você, não deixe de se inscrever em nosso canal do YouTube. Lá você encontrará diversos tutoriais de WordPress para iniciantes.
Além disso, você pode nos seguir no Twitter, LinkedIn, Instagram ou Facebook para se manter atualizado com as nossas novidades. Estamos sempre prontos para ajudar!



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x150.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x150.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x150.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x150.jpg)




![WordPress vs Squarespace [Comparando] #89 Imagem Destacada do Post #89](/wp-content/uploads/2021/10/Imagem-Destacada-89-218x150.jpg)