Se você está procurando uma maneira conveniente de incluir notas de rodapé em seus artigos, temos a solução perfeita para você.
No WordPress, adicionar notas de rodapé é fácil e direto. Com o uso de plugins, você pode criar notas de rodapé elegantes que enriquecerão seu conteúdo.
Neste artigo, forneceremos um guia passo a passo sobre como adicionar notas de rodapé às postagens do seu blog WordPress, permitindo que você insira informações adicionais, fontes e referências importantes.
Continue lendo para descobrir como tornar seus artigos mais informativos e profissionais com o uso de notas de rodapé.
Por Que Adicionar Notas de Rodapé aos Posts do Seu Blog?
As notas de rodapé fornecem referências ao final do artigo, construindo confiança com os leitores ao mostrar a fonte das informações.
Além disso, podem adicionar comentários, destacar fatos importantes e fornecer informações extras.
Adicionar notas de rodapé ao seu site WordPress pode aumentar sua profissionalidade e confiabilidade. Agora, vamos aprender como fazer isso.
Adicionar Notas de Rodapé no WordPress Com Plugin
Para adicionar notas de rodapé ao seu conteúdo de forma fácil e personalizável, recomendamos o uso do plugin gratuito “Notas de Rodapé para WordPress”. Após instalá-lo e ativá-lo, vá para Configurações » Notas de Rodapé no painel de administração do WordPress.
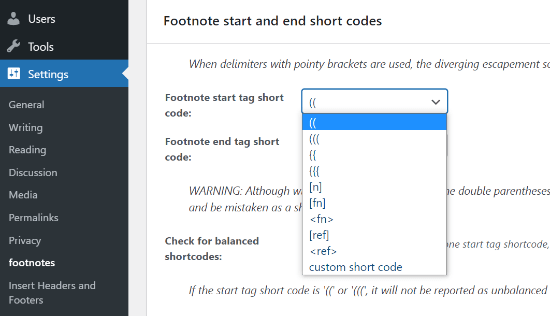
Nessa seção, você encontrará várias opções para personalizar suas notas de rodapé. Por exemplo, você pode selecionar códigos de acesso para definir o início e o fim das notas de rodapé em seu conteúdo. Com esses códigos de acesso, você poderá adicionar notas de rodapé facilmente.

Para adicionar uma nota de rodapé ao seu conteúdo no WordPress, basta utilizar o código de acesso escolhido para as notas de rodapé. Por exemplo, se você selecionou dois parênteses como código de acesso, insira-o no local do conteúdo onde deseja adicionar a nota de rodapé. Em seguida, inclua o URL da fonte ou qualquer outra informação relevante que você deseja incluir na nota de rodapé.
Exemplo:
No final da página, a nota de rodapé seria exibida com o conteúdo e o URL da fonte.
Lembre-se de que as configurações adicionais do plugin são opcionais e podem ser ajustadas de acordo com suas preferências.
Depois disso, você pode visualizar sua postagem para testar se os links das notas de rodapé estão funcionando corretamente.
Quando estiver satisfeito com as configurações, vá em frente e publique sua postagem do blog WordPress para ver as notas de rodapé em ação.
Se você deseja personalizar o estilo das suas notas de rodapé, o plugin de notas de rodapé oferece opções de configuração adicionais.
Para acessar essas configurações, vá para Configurações » Notas de rodapé e clique na guia “Configurações gerais”.
Nessa seção, você encontrará opções para selecionar o estilo de numeração das notas de rodapé. O plugin oferece diferentes opções, como números simples, algarismos romanos, letras maiúsculas e minúsculas, entre outras. Você pode escolher o estilo que melhor se adequa ao seu design e preferências.
Além disso, você pode explorar outras opções de configuração disponíveis para personalizar ainda mais a aparência das suas notas de rodapé, como tamanho da fonte, cor do texto, estilo de destaque e muito mais.
Lembre-se de salvar as alterações após fazer as configurações desejadas para que elas entrem em vigor em suas notas de rodapé.
Depois disso, você pode configurar o comportamento de rolagem das notas de rodapé no conteúdo.
Existem opções para configurar a duração da rolagem e adicionar um atraso quando um visitante clica em uma nota de rodapé.
O plug-in usará ‘Referências’ como o título padrão para seus links na nota de rodapé, mas você pode alterar o texto do título e como ele é exibido na seção ‘Recipiente de referências’.
Além disso, o plugin oferece mais configurações para personalizar suas notas de rodapé. Você pode acessar a guia “Referrers and tooltips” para fazer essas configurações.
Nessa guia, você encontrará opções para alterar o símbolo do backlink que será exibido nos links das notas de rodapé. O plugin fornece uma variedade de símbolos para escolher, ou você pode adicionar seu próprio símbolo personalizado. Além disso, você pode configurar as opções de referência e escolher se deseja que os números das notas de rodapé sejam exibidos entre colchetes.
Depois de fazer as alterações desejadas, lembre-se de clicar no botão “Salvar alterações” para aplicar as configurações atualizadas.
Essas opções de personalização permitem que você torne suas notas de rodapé únicas e adequadas ao estilo e design do seu site.
Além das opções mencionadas, o plugin também oferece configurações adicionais para personalizar suas notas de rodapé.
Na guia “Tooltips”, você pode habilitar os tooltips, que são caixas de texto que exibem o link da fonte quando o usuário passa o mouse sobre um número de nota de rodapé. Você pode personalizar a posição, dimensões, tempo de exibição e texto das tooltips, entre outras opções de personalização.
Na guia “Escopo e prioridade”, você pode definir o nível de prioridade das notas de rodapé em relação a outros plugins. Isso permite controlar a ordem em que os elementos são exibidos no seu site.
Se você deseja adicionar estilos personalizados às suas notas de rodapé, pode fazer isso na guia “CSS personalizado”. Aqui, você pode inserir seu próprio código CSS para personalizar a aparência das notas de rodapé de acordo com suas preferências.
Lembre-se de clicar no botão “Salvar alterações” para aplicar as configurações personalizadas que você fez.
Essas configurações adicionais permitem que você tenha um maior controle sobre o estilo, comportamento e prioridade das notas de rodapé em seu site WordPress.
Adicionar Notas de Rodapé Manualmente no WordPress Com HTML
Adicionar notas de rodapé usando HTML em suas postagens de blog do WordPress é uma opção adicional, embora seja mais demorada e exija conhecimento de codificação HTML.
Se você deseja seguir esse método, comece editando ou criando uma nova postagem ou página. Em seguida, localize o local onde deseja adicionar a nota de rodapé.
Dentro do editor de blocos do WordPress, você pode adicionar sobrescrito selecionando o bloco de parágrafo e clicando no menu de três pontos. Em seguida, escolha a opção “Sobrescrito”.
Depois disso, você pode usar código HTML para criar a nota de rodapé. Insira o texto da nota de rodapé entre as tags <sup> e </sup> para indicar o sobrescrito. Em seguida, adicione o conteúdo da nota de rodapé abaixo do texto principal da postagem.
Lembre-se de que, ao usar HTML para adicionar notas de rodapé, é importante ter cuidado para inserir o código corretamente e evitar erros de formatação. Portanto, se você não possui experiência em HTML, é recomendável usar um plugin dedicado para adicionar notas de rodapé em suas postagens do WordPress.
Em seguida, você precisará clicar no menu de três pontos novamente e selecionar a opção “Editar como HTML”.
Feito isso, vá em frente e insira o seguinte código HTML em seu número sobrescrito:
|
1
|
<a href="#example_link">your superscript</a> |
Deve ser parecido com isto:
Depois disso, você precisará adicionar o seguinte código HTML ao seu link de referência ou citação na parte inferior da postagem. Dessa forma, quando um usuário clica no número da nota de rodapé, é levado ao respectivo URL.
|
1
|
id="example_link" |
Veja como ficaria no editor do WordPress:
Agora vá em frente e visualize sua postagem no blog para verificar se as notas de rodapé estão funcionando corretamente. Depois disso, você pode publicar sua postagem no blog e ver as notas de rodapé em ação.
Esperamos que este artigo tenha ajudado você a aprender como adicionar notas de rodapé simples e elegantes em suas postagens de blog do WordPress.