Se busca melhorar a experiência dos usuários em seu site WordPress, considere incluir um botão para carregar mais postagens. Essa funcionalidade é comum em plataformas populares, permitindo que leitores acessem conteúdo extra no fim da página, sem precisar navegar para outra.
Muitos visitantes preferem essa comodidade, acessando informações de forma contínua. Ao seguir os próximos passos, você poderá aprimorar a usabilidade do site de maneira eficaz.
Neste guia, instruiremos sobre a adição do botão de carregamento no WordPress. Essa adição, feita corretamente, amplia o engajamento dos usuários e a eficácia do site. Continue lendo para aprender a incorporar essa funcionalidade à sua plataforma.
Quando e Por Que Adicionar o Botão Carregar Mais Postagens no WordPress
Manter seus leitores envolvidos com seu conteúdo é um passo crucial para aumentar suas visualizações e, por fim, conquistar mais assinantes.
É comum encontrar blogs com um link simples de “Postagens mais antigas” ao final de suas páginas iniciais, de blog e de arquivo. Outros optam por uma navegação de página numérica para contexto adicional.
Entretanto, há casos em que a rolagem infinita ou um botão de carregar mais postagens trazem benefícios significativos. Isso é especialmente válido para certos tipos de sites, como os de fotografia, listas e conteúdo viral.
A abordagem do botão “carregar mais postagens” tem um diferencial: em vez de carregar uma nova página, ele funciona como uma rolagem infinita, buscando rapidamente o próximo lote de conteúdo por meio do JavaScript. Esse método não apenas aprimora a experiência do usuário, mas também oferece a oportunidade de exibir mais de seu valioso material.
Agora, sem mais delongas, vamos direto à ação. Vamos aprender como incorporar facilmente o botão “carregar mais postagens” em seu site WordPress e potencializar a eficácia de seu conteúdo.
Adicionando Botão Carregar Mais Postagens no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin Ajax Load More.
Após a ativação, o plugin irá adicionar um novo item de menu denominado “Ajax Load More” ao seu menu de administração do WordPress. Você precisa clicar nele e ir para a página de configurações do plugin.

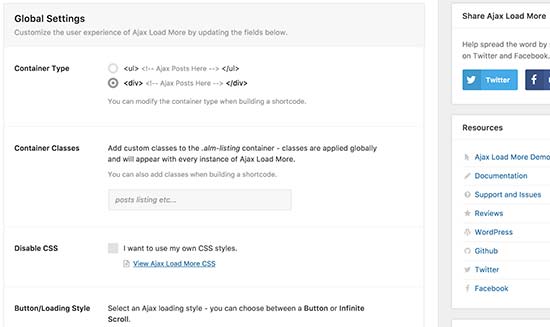
No painel de configurações, você tem o controle total da aparência do botão. É possível escolher a cor que melhor se harmonize com seu site. Caso queira elevar a experiência, há também a opção de trocar o botão pelo recurso de rolagem infinita. Com essa abordagem, o próximo grupo de postagens é carregado automaticamente, eliminando a necessidade de cliques por parte dos usuários.
O próximo passo envolve acessar a página “Ajax Load More” e, dentro dela, selecionar a opção “Repeater Template”. É nesse espaço que você insere o modelo responsável por exibir as postagens.
Apesar do plugin fornecer um modelo básico, este pode não se alinhar perfeitamente com o estilo do seu site. Para resolver isso, o ideal é adotar o código utilizado pelo seu tema para exibir postagens em páginas de índice, arquivo e blog.
Geralmente, esse código encontra-se na pasta de partes do modelo do seu tema. Dentro dela, diversos modelos estão disponíveis para exibir diferentes tipos de conteúdo. Um exemplo comum é o “content.php”, que serve como um template genérico. Em nosso tema de demonstração, apresentamos um trecho do arquivo “content.php”:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Imagem em destaque do post.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* Tradutores: %s: Nome do post atual */
the_content( sprintf(
__( 'Continue lendo %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Páginas:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Página', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Biografia do autor.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Editar', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->Após localizar o código relevante, o próximo passo é inseri-lo no campo designado para “Repeater Templates” nas configurações do plugin.
Não se esqueça de consolidar suas escolhas clicando no botão “Salvar Modelo”. Dessa forma, suas configurações ficarão armazenadas e prontas para ação.
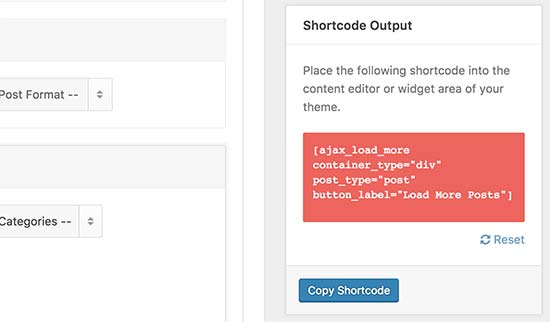
A seguir, acesse a página “Ajax Load More” e, dentro dela, você encontrará o “Shortcode Builder” – a ferramenta para gerar o shortcode necessário.
Nessa página, há diversas opções de personalização disponíveis. Comece selecionando o tipo de contêiner. Caso esteja incerto, basta se guiar pelo modelo que você copiou anteriormente. A maioria dos temas contemporâneos utiliza o elemento <div>.
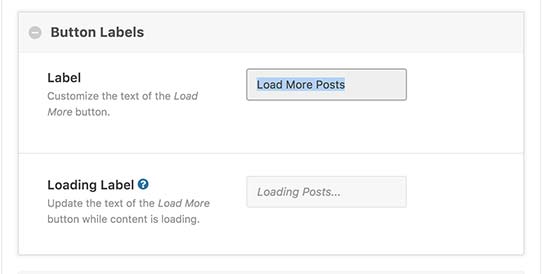
Avance na página até alcançar a seção de rótulos de botão. É aqui que você pode ajustar o texto exibido no botão. Por padrão, o plugin utiliza “Postagens mais antigas”, mas você pode transformá-lo em “Carregar mais postagens” ou personalizar conforme preferir.
Agora que as etapas essenciais estão delineadas, você está pronto para seguir em frente e otimizar sua plataforma WordPress com o botão “carregar mais postagens”. Essa abordagem prática impulsionará a eficácia do seu site, tornando-o mais atraente e engajador para seus leitores.

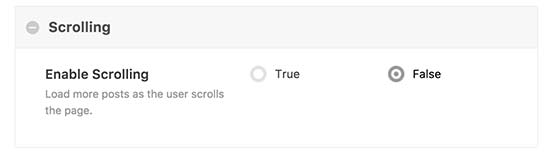
Por último, você precisa escolher se deseja que as postagens sejam carregadas automaticamente ou espere que os usuários cliquem no botão carregar mais postagens.

Seu shortcode agora está pronto para ser usado. Na coluna direita, você verá a saída do shortcode. Vá em frente e copie o shortcode e cole-o em um editor de texto, pois você precisará dele na próxima etapa.

Adicionando Carregar Mais Postagens em Seu Tema WordPress
O tutorial avança para um ponto que requer a inserção de código nos arquivos do tema do WordPress. Caso essa etapa seja nova para você, consulte nosso guia sobre como copiar e colar código no WordPress para uma abordagem detalhada.
Lembrando sempre da importância da precaução, realize um backup do seu tema WordPress antes de realizar qualquer modificação.
A localização dos arquivos de modelo onde você planeja adicionar o botão “Carregar mais postagens” é a próxima tarefa. Geralmente, esses arquivos incluem index.php, archives.php, categories.php, entre outros, dependendo da organização do seu tema.
O próximo passo envolve inserir o shortcode copiado anteriormente no seu tema. Coloque-o logo após a tag endwhile;. Dado que o shortcode é adicionado em um arquivo de tema, é necessário colocá-lo dentro da função do_shortcode, como exemplificado abaixo:
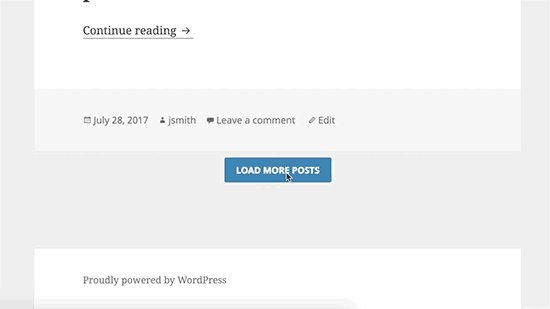
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');Com esses ajustes, suas alterações podem ser salvas. Acesse o seu site e observe o botão “Carregar mais postagens” em ação. Essa implementação não apenas adiciona um elemento funcional, mas também eleva a dinâmica e eficácia do seu site WordPress.

Esperamos que este artigo tenha ajudado você a aprender como adicionar o botão carregar mais postagens no WordPress.
Se este artigo foi útil para você, não deixe de se inscrever em nosso canal do YouTube. Lá você encontrará diversos tutoriais de WordPress para iniciantes.
Além disso, você pode nos seguir no Twitter, LinkedIn, Instagram ou Facebook para se manter atualizado com as nossas novidades. Um grande abraço!



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x150.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x150.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x150.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x150.jpg)