Você está querendo saber como usar o Mailchimp no WordPress?
O Mailchimp é um dos serviços de marketing por e-mail mais populares e pode ser usado facilmente com o seu site WordPress.
Neste tutorial, mostraremos como integrar facilmente o Mailchimp no WordPress e começar a construir sua lista de e-mail de uma maneira bem básica.
Descubra o Poder de uma Lista de E-mails
Você sabia que mais de 70% dos usuários que abandonam seu site nunca mais retornam, a menos que você os atraia para sua lista de e-mails?
Explore a eficácia do e-mail como uma forma privada, pessoal e direta de se comunicar online, superando o alcance limitado das redes sociais.
Descubra como o e-mail se destaca ao permanecer na caixa de entrada, aguardando a ação do destinatário, enquanto as postagens nas redes sociais são rapidamente esquecidas.
Vamos te ensinar a aproveitar os benefícios estratégicos de construir uma lista de e-mails para manter um relacionamento duradouro com seu público-alvo.
Desbloqueie o potencial do marketing por e-mail no WordPress com o Mailchimp e conquiste resultados excepcionais junto com a gente!
Motivos para Usar o Mailchimp em seu Site WordPress
O Mailchimp é uma escolha excelente para aqueles que estão começando no mundo do WordPress. Vamos explorar a versão gratuita, que permite um crescimento online mais rápido.
Com esse plano, você terá uma licença de usuário que permite o envio de até 1000 e-mails por mês para um máximo de 500 contatos.
A combinação do Mailchimp com o WordPress é perfeita para impulsionar o seu sucesso e alcançar resultados incríveis.
Benefícios do Plano Gratuito:
- Suporte por e-mail por 30 dias
- Acesso gratuito à nossa Base de Conhecimento e Glossário de Marketing
- Calendário de Marketing para manter-se organizado e produtivo
- Mais de 250 integrações com aplicativos para economizar tempo
- Pesquisas fáceis para coletar feedback e fortalecer seu marketing
- Aplicativos móveis para gerenciar sua conta em qualquer lugar
- Assistente criativo que cria designs personalizados para sua marca usando inteligência artificial.
Agora, vamos explorar como usar o Mailchimp com WordPress para expandir seus negócios e começar a construir sua lista de e-mails.
Crie sua Conta do Mailchimp
Primeiramente, para conectar o Mailchimp ao seu site WordPress, você precisa de uma conta do Mailchimp.
Então, visite o site do Mailchimp e clique no botão ‘Começar avaliação grátis‘ no canto superior direito ou no centro da tela inicial da página.

Entenda que, o Mailchimp oferece planos pagos, mas também possui uma opção gratuita. Neste tutorial, vamos usar o plano gratuito, mas você pode escolher um plano mais completo de acordo com suas necessidades.

Basta preencher seu e-mail e criar um nome de usuário e senha para sua conta e continuar seguindo as instruções na tela para concluir a configuração da conta.
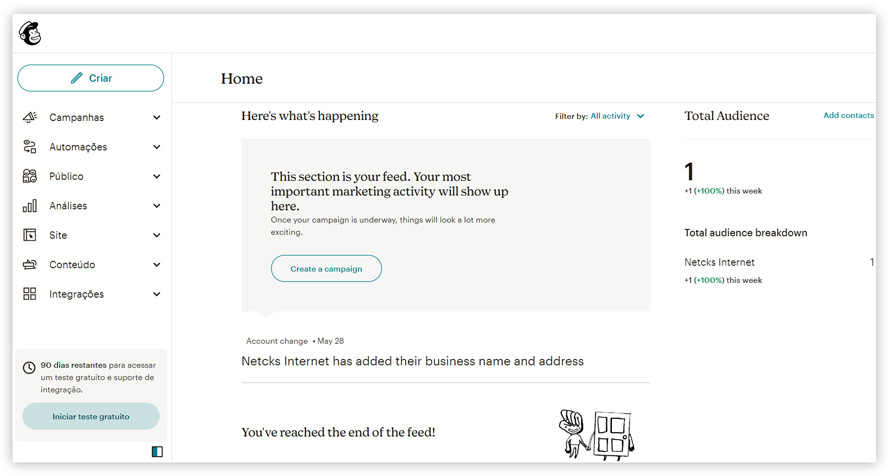
Depois de criar sua conta, você chegará ao painel geral, que deve se parecer com este:

Criando um Formulários de E-mail do Mailchimp para WordPress
O Mailchimp oferece formulários de assinatura integrados para o seu site WordPress, utilizando código HTML, mas não se preocupe que é tudo bem simples.
Basta criar um formulário incorporado dentro do Mailchimp e obter o código HTML correspondente. Ao inserir esse código no seu site, você terá uma integração direta e perfeita com o WordPress e sua lista de e-mails.
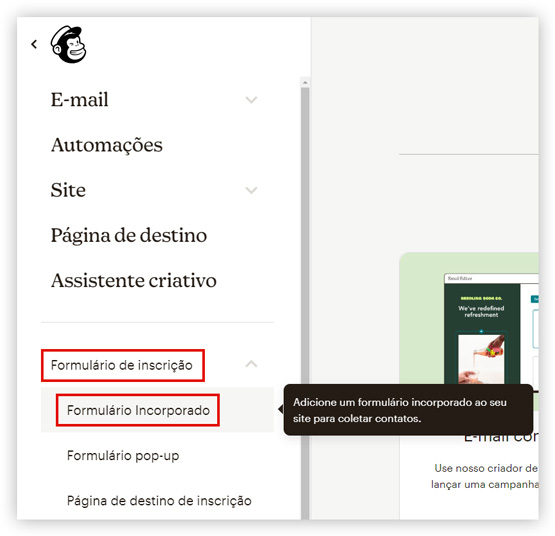
Para isso, você só precisa clicar em ‘Criar‘ no painel inicial e escolher a opção Formulário de inscrição » Formulário Incorporado.

Isso o levará para a página de personalização e configuração do formulário.
A partir daqui, você pode escolher quais campos do formulário exibir e selecionar outras opções para o seu formulário de inscrição.
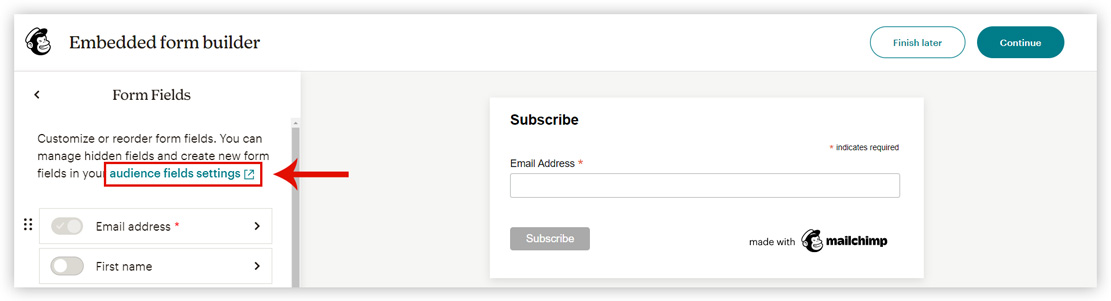
Você pode gerenciar campos ocultos e criar novos campos de formulário em suas configurações dos campos de público, basta clicar em na opção ‘Form Fields‘ no painel do construtor de formulários incorporados e clicar no link ‘audience fields settings‘ como na imagem abaixo:

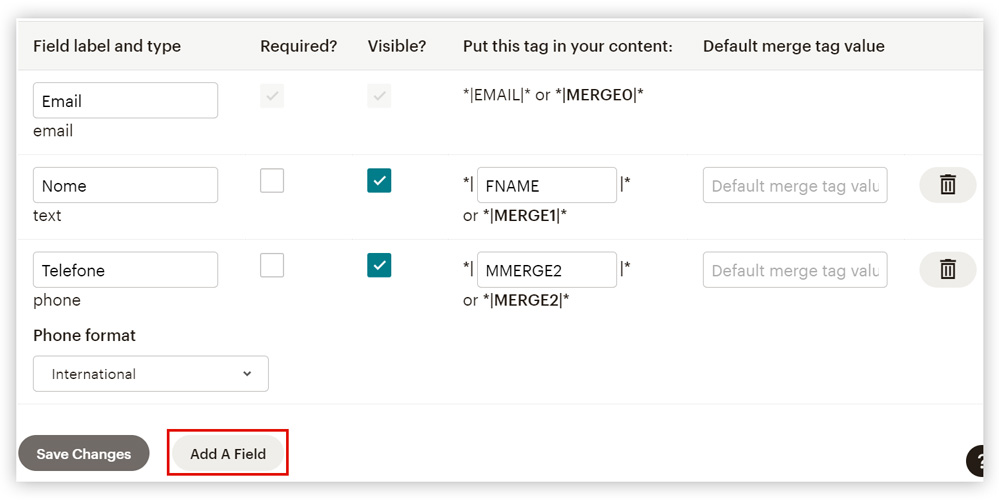
Lá você poderá editar campos já existentes ou adicionar novos campos, veja quais se encaixam melhor dentro do que seu formulário necessita.

Você pode adicionar campos como “Nome” e “Telefone” como nós criamos no exemplo acima, ou crie campos exclusivos que atendam às suas necessidades. Em seguida, clique em ‘Save Changes‘ para salvar suas alterações.
Otimizando seu Formulário no Mailchimp com Opções de Personalização
Embora o plano gratuito do Mailchimp ofereça opções limitadas de personalização do formulário, ele vai te ajudar a criar uma lista de e-mails dentro do seu site WordPress de forma efetiva. Veja como:
Form Fields (Campos do Formulário):
Personaliza e adiciona campos conforme necessário para atender às suas necessidades. Capture informações importantes, como nome, idade, endereço e muito mais.
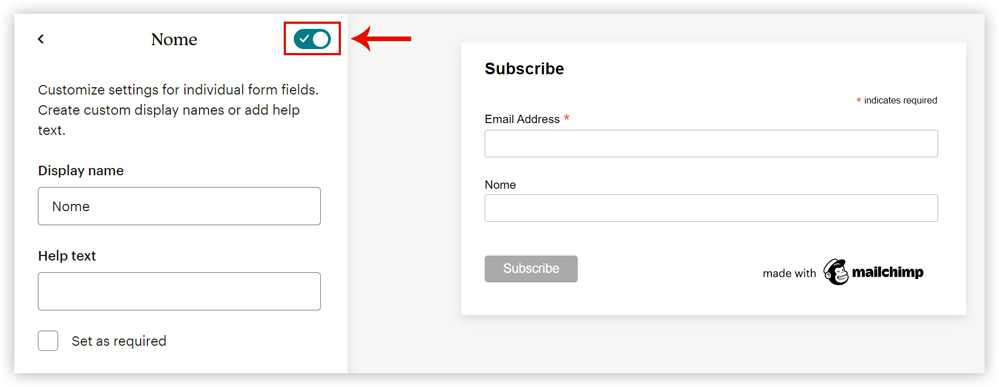
Após selecionar os campos que melhor se adequam à sua estratégia, clique em ‘Form Fields‘ para personalizá-los. Escolha os campos desejados e ative-os com um simples toque no botão localizado no canto superior direito.
Otimize a experiência dos seus visitantes ao adicionar textos de ajuda (Help text) aos campos de preenchimento. Com instruções claras e relevantes, você facilita o preenchimento do formulário e oferece suporte adicional quando necessário.

Observação: Você tem a opção de ativar a caixa ‘Set as required‘, tornando o campo uma informação obrigatória para a inscrição. Dessa forma, você garante que seus visitantes forneçam as informações necessárias e obtenha dados completos e relevantes.
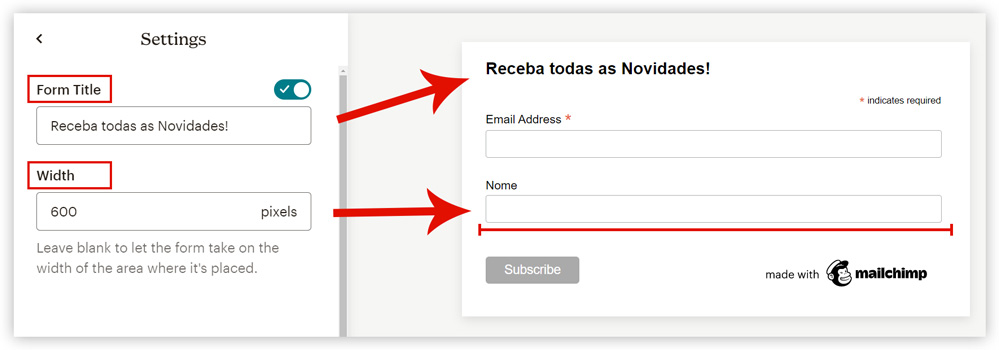
Settings (Opções):
Ajuste o nome do formulário e defina a largura dos campos exibidos na tela, tudo de acordo com suas preferências. Além disso, você tem acesso a recursos avançados de CSS e JavaScript para personalização adicional.
Para alterar o nome exibido no formulário, basta editar o campo ‘Form Title‘ e inserir o texto desejado. Por exemplo, você pode utilizar “Receba todas as Novidades!” para dar destaque à proposta de valor.
Já no campo ‘Width‘, você pode ajustar o tamanho do campo no formulário especificando o número de pixels desejado. Quanto maior o valor em pixels, maior será a largura do campo, permitindo uma visualização mais destacada.

Observação: Embora o painel ‘Settings‘ ofereça opções adicionais de personalização usando CSS e JavaScript na criação do formulário, essas configurações específicas não serão abordadas neste tutorial.
Tags (Marcações):
Simplifique o gerenciamento dos contatos que se inscrevem por meio do formulário, aplicando automaticamente as tags selecionadas. Organize e classifique seus contatos com facilidade.
Referral Badge (Selo de Indicação):
Ganhe créditos ao indicar novos clientes pagantes para o Mailchimp por meio do nosso programa de indicações. Saiba mais sobre como aproveitar ao máximo o programa de selos de indicação do Mailchimp.
Gerando o Código HTML do Formulário Mailchimp
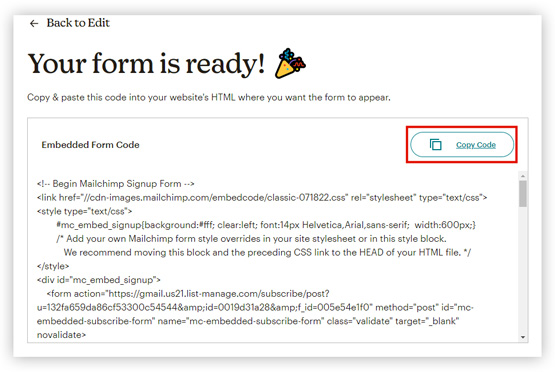
Quando estiver satisfeito com o formulário, basta clicar no botão ‘Continue‘ localizado no canto superior direito da tela. Em seguida, você será redirecionado para uma nova página onde encontrará o código HTML disponível para integração do formulário em seu site, permitindo que ele seja exibido onde desejar.
Bom, agora basta clicar em ‘Copy Code‘ dentro do bloco com o código, para poder copiá-lo para seu site WordPress.

Esse código gerado pode ser utilizado de diversas maneiras dentro do WordPress. Além de poder ser inserido em um widget de HTML personalizado, vários plugins e temas também oferecem suporte para integrar o código do Mailchimp em seus formulários.
Isso amplia as possibilidades de utilização do formulário e facilita sua integração em diferentes partes do seu site WordPress.
Inserindo o Formulário de Inscrição Dentro de seu Site WordPress
Para ilustrar, vamos utilizar o tema “Twenty Twenty-Three”, que é um dos temas padrão do WordPress. No entanto, a abordagem apresentada pode ser aplicada em outros temas e até mesmo no “Editor Clássico”.
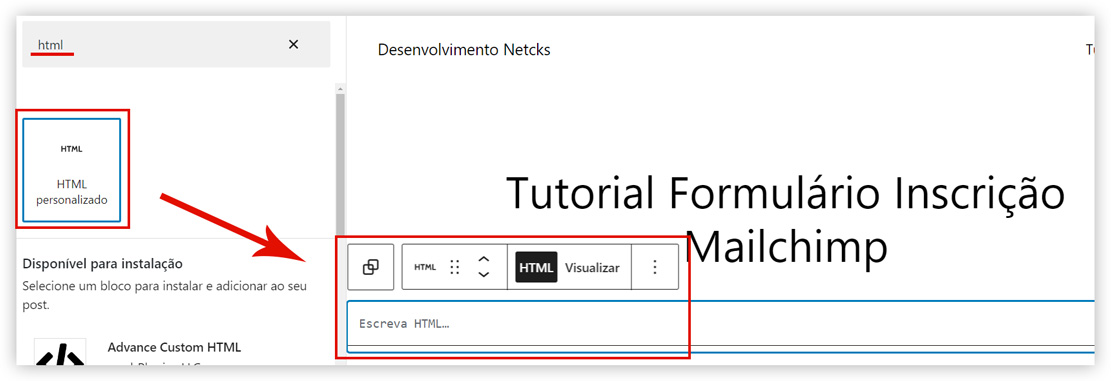
Para começar, vamos editar a página inicial do nosso site de desenvolvimento. Em seguida, adicionaremos um novo bloco e faremos uma busca por “HTML”.
Surgirá uma opção chamada ‘HTML personalizado‘, basta selecioná-la e arrastá-la para o local desejado.

A seguir, você encontrará um bloco de HTML onde poderá inserir o código desejado. É neste campo que você irá colar o código gerado pelo Mailchimp para o seu formulário. Portanto, cole o código nessa área.
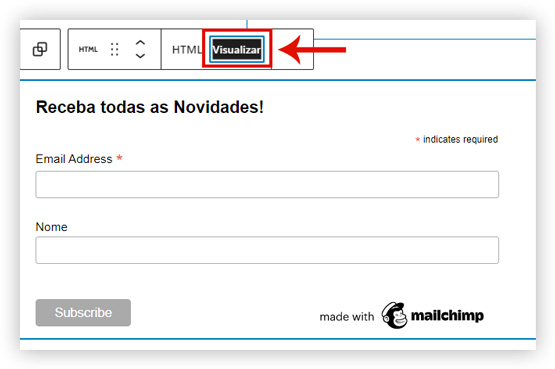
Depois de colar o código, clique no botão ‘Visualizar‘ e você deve ver o seu formulário exatamente como foi criado dentro do Mailchimp.

Ótimo! Agora o seu formulário está perfeitamente posicionado em seu site. Cada pessoa que preenchê-lo e se inscrever será automaticamente integrada à plataforma de gerenciamento do Mailchimp.
Com isso, você terá acesso a todas as incríveis ferramentas de gestão de lista de e-mails oferecidas na versão gratuita.
Se você curtiu o conteúdo, compartilhe com seus amigos.
Caso tenha alguma dúvida ou sugestão, deixe um comentário abaixo que iremos responder qualquer mensagem.
Não perca a chance de conferir todas as nossas dicas e tutoriais e continue aprimorando seu site WordPress cada vez mais. Um grande abraço!






![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x114.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x114.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x114.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x114.jpg)













