Você quer controlar a largura dos conteúdos incorporados no WordPress?
O WordPress permite que você insira automaticamente conteúdos de terceiros, como vídeos do YouTube, tweets ou postagens do Facebook. No entanto, às vezes essas incorporações podem ocupar muito espaço e atrapalhar o visual da sua página.
Neste artigo, vamos mostrar como definir a largura máxima das incorporações no WordPress (oEmbed max-width), para que você possa ter mais controle sobre o layout do seu site.
Por Que Corrigir a Largura Máxima do oEmbed no WordPress?
O WordPress oferece a função de incorporar automaticamente conteúdo de sites externos em suas postagens e páginas usando o recurso oEmbed.
Isso permite que você inclua facilmente vídeos do YouTube, postagens do Facebook, tweets e muitos outros tipos de conteúdo em seu site. Esse conteúdo não é hospedado em seu site WordPress, mas é exibido diretamente dos sites de terceiros.
O WordPress faz um bom trabalho ao ajustar automaticamente a largura do conteúdo incorporado ao seu próprio conteúdo ou áreas laterais.
No entanto, em algumas situações, esse conteúdo incorporado pode ser muito largo e invadir as áreas de conteúdo do seu site, como mostrado no exemplo a seguir.
Para corrigir isso, você precisará instruir o WordPress a definir uma largura máxima para as incorporações de terceiros. Infelizmente, não há uma opção nas configurações do WordPress para fazer isso.
Neste artigo, mostraremos como definir facilmente a largura máxima para o oEmbed no WordPress, sem afetar o funcionamento do seu site.
Cobriremos 4 métodos diferentes e você pode escolher aquele que melhor se adapta às suas necessidades:
1. Use o Código de Acesso Incorporado no WordPress
Há um método mais fácil e eficaz para definir a largura máxima das inserções de vídeo no WordPress.
Em vez de simplesmente colar o URL ou usar o bloco do YouTube, você vai utilizar o bloco de Shortcode. Dentro dele, você precisa utilizar o shortcode “embed” e incluir os parâmetros de largura e altura desejados.
Você pode personalizar os valores de largura e altura de acordo com suas necessidades e substituir o URL de incorporação pelo seu próprio conteúdo.
No entanto, é importante observar que o shortcode “embed” e seus parâmetros de largura e altura podem não funcionar com todos os provedores de oEmbed. Por exemplo, você não poderá usá-lo para definir a largura e altura de uma incorporação do Giphy no WordPress.
Nesse caso, você pode experimentar um dos métodos alternativos mencionados abaixo.
2. Use Blocos de Incorporação no WordPress
O editor padrão do WordPress vem com vários blocos de incorporação para diferentes provedores de serviço do oEmbed. Você pode usá-los para incorporar conteúdo em diferentes áreas de suas postagens e páginas.

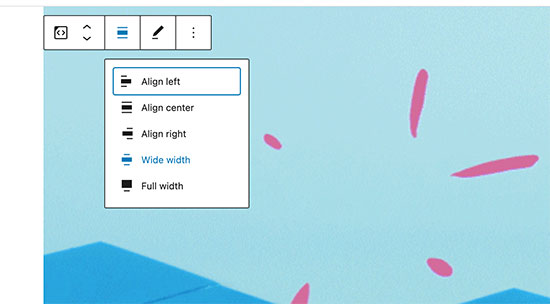
Alguns desses blocos também permitem que você altere o alinhamento do embed e defina a largura do conteúdo como largura ou largura total.

Você pode tentar usar essas opções para ver se isso corrige o problema de largura máxima para a incorporação.
3. Use CSS para Definir a Largura Máxima para Incorporações no WordPress
Por padrão, o WordPress atribui automaticamente classes CSS a diferentes partes das suas postagens e páginas.
Ele também adiciona diversas classes CSS aos blocos de incorporação. Essas classes CSS podem ser utilizadas para definir uma largura máxima para as incorporações no seu site WordPress.
Para descobrir quais classes CSS você precisa direcionar, basta incorporar o conteúdo em uma postagem ou página e visualizá-lo no seu navegador. Clique com o botão direito do mouse sobre o conteúdo incorporado e selecione a opção “Inspecionar” ou “Inspeção”.
Você verá todas as classes CSS atribuídas ao elemento incorporado. Essas classes podem ser utilizadas para definir uma largura máxima específica para esse tipo de incorporação.
Por exemplo, se você deseja definir uma largura máxima para todas as incorporações, você pode utilizar o seguinte código CSS personalizado.
1 2 3 | .wp-block-embed { max-width: 900px!important;} |
Você também pode direcionar provedores oEmbed específicos usando a .wp-block-embed-providernameclasse. Por exemplo, se você quiser definir uma largura máxima apenas para incorporações do Pinterest, pode usar o seguinte CSS personalizado.
1 2 3 | .wp-block-embed-pinterest { max-width: 900px!important;} |
4. Definir a Largura Máxima do oEmbed Usando o Filtro WordPress
Este último método requer que você adicione um código personalizado ao seu site WordPress. Para este método, iremos adicionar nosso próprio código no WordPress para definir a largura padrão para oEmbeds. Simplesmente adicione o seguinte código ao arquivo functions.php do seu tema ou ao plugin Code Snippets.
1 2 3 4 5 6 7 8 | add_filter( 'embed_defaults', 'wpbeginner_embed_defaults' ); function wpbeginner_embed_defaults() { return array( 'width' => 400, 'height' => 280 );} |
Não se esqueça de ajustar os atributos de altura e largura de acordo com seus próprios requisitos.
O problema com esse método é que ele só aplica o atributo de largura se o conteúdo incorporado não tiver “largura” definida. Se o código de incorporação já inclui largura, este método pode não funcionar.
Bônus:
Se você costuma incorporar conteúdo de plataformas de mídia social ao seu site WordPress, deve começar a usar o Smash Balloon.
Ele permite que você incorpore facilmente feeds de mídia social personalizados no WordPress.
Ele oferece suporte a incorporações populares de mídia social como YouTube, Twitter e muito mais. Ele também permite que você incorpore conteúdo do Facebook e Instagram, o que não é compatível com o WordPress.
Mais importante, todos os feeds de mídia social são responsivos para dispositivos móveis e funcionam com qualquer tema WordPress.
Esperamos que este artigo tenha ajudado você a aprender como definir uma largura máxima do oEmbed no WordPress.






![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x114.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x114.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x114.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x114.jpg)