Recebemos uma pergunta de um dos nossos usuários sobre como criar um menu de navegação fixo para um site.
Os menus de navegação fixos ficam sempre visíveis na tela enquanto os usuários rolam a página para baixo. Isso melhora a experiência do usuário, pois oferece acesso fácil aos links das seções mais importantes do site.
Neste artigo, vamos explicar de forma simples e educativa como criar um menu de navegação flutuante no WordPress. Vamos mostrar um método fácil para que você possa implementar essa funcionalidade em seu site, proporcionando uma melhor usabilidade para seus visitantes.
O Que é Um Menu De Navegação Fixo?
Um menu de navegação fixo ou flutuante é aquele que permanece no topo da tela enquanto o usuário rola para baixo. Isso mantém o menu sempre visível e acessível durante a navegação.
Veja um exemplo de um menu fixo em ação. A seguir, mostraremos como criar um menu exatamente como este para o seu próprio site WordPress:

Vamos guiá-lo passo a passo para que você possa implementar esse menu em seu site, proporcionando uma melhor experiência de navegação para os usuários.
Por Que e Quando Menus Fixos Podem Ser Úteis?
O menu de navegação superior é uma parte essencial de um site, pois contém links para as seções mais importantes. Um menu flutuante mantém esses links sempre visíveis, o que evita que os usuários precisem rolar de volta para o topo da página. Além disso, estudos mostram que um menu fixo pode aumentar as conversões.
Se você possui uma loja online, é provável que o menu de navegação superior contenha links para o carrinho de compras, categorias de produtos e pesquisa de produtos. Tornar esse menu aderente pode ser muito útil para reduzir o abandono do carrinho e aumentar as vendas.
Alguns dos melhores temas do WordPress já oferecem suporte integrado para um menu de navegação fixo. Você pode facilmente ativar essa opção nas configurações do tema em Temas » Personalizar.
No entanto, se o seu tema não possui essa opção, não se preocupe. Vamos mostrar como criar facilmente um menu de navegação flutuante em qualquer tema do WordPress ou loja WooCommerce.
1. Adicionando Um Menu De Navegação Fixo Com Plugin
Este é o método mais fácil. Recomendamos para todos os usuários do WordPress, principalmente para iniciantes.
Se você ainda não configurou seu menu de navegação, vá em frente e faça isso.
Depois disso, você precisa instalar e ativar o Sticky Menu (or Anything!).
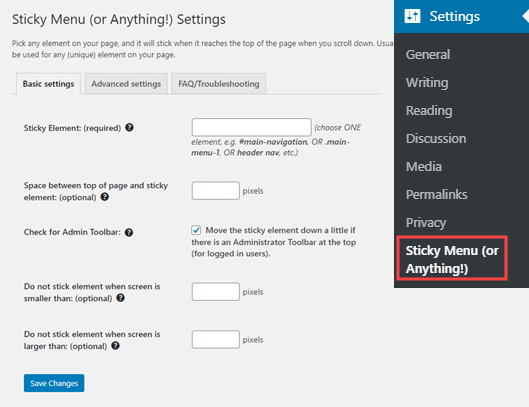
Após a ativação, você precisa visitar a página Settings » Sticky Menu (or Anything!) para definir as configurações do plugin.

Para começar a tornar o seu menu de navegação fixo, primeiro você precisa identificar o ID CSS do menu.
Siga os passos abaixo para encontrar o ID CSS do seu menu de navegação:
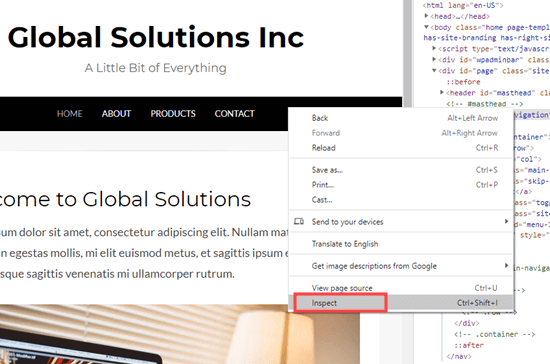
- Visite o seu site e posicione o mouse sobre o menu de navegação.
- Clique com o botão direito do mouse e selecione “Inspecionar” ou “Inspect” no menu do seu navegador.
Isso abrirá a ferramenta de inspeção do navegador, onde você poderá visualizar o código HTML e CSS do seu site. Ao inspecionar o menu de navegação, você encontrará o ID específico usado para estilizar o menu.
Depois de localizar o ID CSS do seu menu de navegação, você estará pronto para implementar o menu fixo. Vamos continuar com o tutorial para mostrar como fazer isso de forma simples.

Isso dividirá a tela do navegador e você poderá ver o código-fonte do menu de navegação.
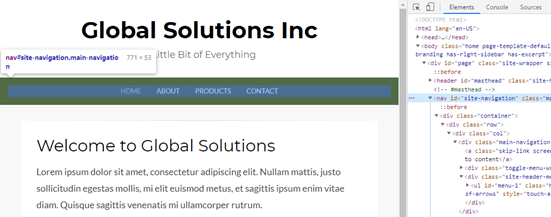
Você precisa encontrar uma linha de código que se relacione com a sua navegação ou o cabeçalho do seu site. Vai parecer algo assim:
1 | <nav id="site-navigation" class="main-navigation" role="navigation"> |
Se você estiver lutando para encontrá-lo, coloque o cursor do mouse sobre as diferentes linhas de código no painel Inspecionar. O menu de navegação ficará totalmente destacado quando você tiver a linha certa de código:

Neste caso, o CSS ID do nosso menu de navegação é site-navigation.
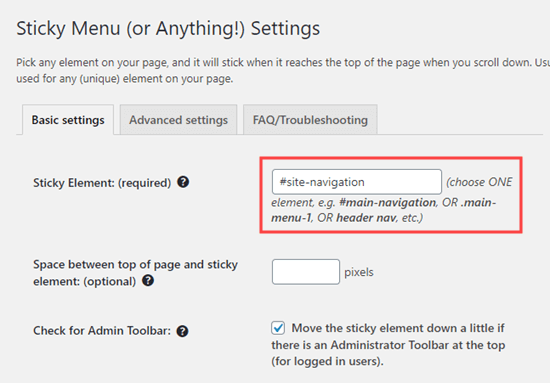
Tudo o que você precisa fazer é inserir o ID CSS do seu menu nas configurações do plugin com um hash no início. Nesse caso, é isso #site-navigation.

Não se esqueça de clicar no botão “Save Changes” na parte inferior da página.
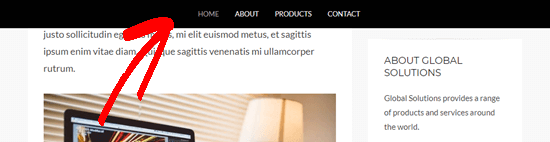
Agora, vá em frente e verifique seu menu fixo ao vivo em seu site WordPress. Ele deve permanecer na página conforme você rola para baixo, assim:

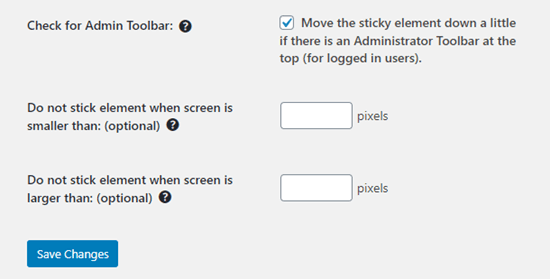
A próxima opção na página de configurações do plugin é definir o espaço entre a parte superior da tela e o menu de navegação fixo. Você só precisa usar esta configuração se o seu menu estiver sobrepondo um elemento que você não deseja ocultar. Caso contrário, ignore esta configuração.
Recomendamos deixar marcada a caixa ao lado da opção: “Check for Admin Toolbar”. Isso permite que o plugin adicione algum espaço para a barra de administração do WordPress, que é visível apenas para usuários logados.
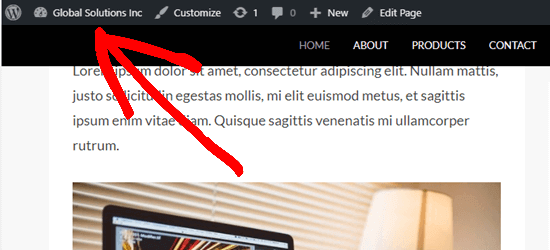
Aqui, você pode ver que a barra de administração em nosso site de teste está sendo exibida corretamente acima do menu fixo:

A próxima opção permite que você desbloqueie o menu de navegação se um usuário estiver visitando seu site usando uma tela menor, como um dispositivo móvel:

Você pode testar a aparência do seu site em dispositivos móveis ou tablets. Se você não gostar da aparência, basta adicionar 780 pixels para esta opção.
Não se esqueça de clicar no botão Salvar alterações após fazer qualquer alteração em suas opções.
2. Adicionando Manualmente Um Menu De Navegação Fixo
Este método requer que você adicione um código CSS personalizado ao seu tema. Não o recomendamos para iniciantes.
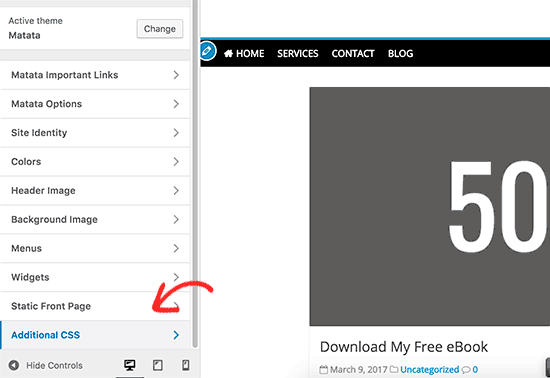
Primeiro, você precisa visitar Appearences » Customize para iniciar o personalizador de temas do WordPress.

Em seguida, clique em “Additional CSS” no painel esquerdo e, em seguida, adicione este código CSS.
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}Nota: Isso produzirá um menu de navegação com um fundo preto. Se você quiser uma cor diferente, altere o número ao lado de background. Por exemplo, usar background: #fffffffornecerá a você um fundo de menu branco.
Basta substituir #site-navigationpelo CSS ID do seu menu de navegação e clicar no botão Publicar na parte superior da tela.
Vá em frente e visite seu site para ver o menu de navegação flutuante em ação:

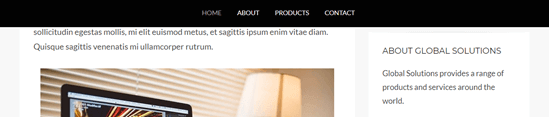
E se o menu de navegação normalmente aparecer abaixo do cabeçalho do site em vez de acima dele?
Nesse caso, este código CSS pode se sobrepor ao título e cabeçalho do site ou aparecer muito próximo a ele antes que o usuário role:

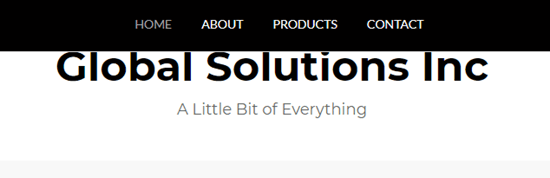
Isso pode ser facilmente ajustado adicionando uma margem à área do cabeçalho usando algum código CSS adicional:
.site-branding {
margin-top:60px !important;
}Substitua site-branding pela classe CSS de sua área de cabeçalho. Agora, o menu de navegação fixo não irá mais se sobrepor ao seu cabeçalho antes que o usuário role para baixo:

Se este artigo foi útil para você, não deixe de se inscrever em nosso canal do YouTube. Lá você encontrará diversos tutoriais de WordPress para iniciantes.
Além disso, você pode nos seguir no Twitter, LinkedIn, Instagram ou Facebook para se manter atualizado com as nossas novidades. Estamos sempre prontos para ajudar!



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x150.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x150.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x150.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x150.jpg)