Gostaria de saber como incluir um sitemap HTML em seu site WordPress?
Ao contrário dos sitemaps XML enviados aos mecanismos de busca para otimizar a indexação, os sitemaps HTML fornecem uma lista organizada de páginas e postagens para os visitantes do seu site.
Neste guia, vamos explicar como adicionar facilmente um sitemap HTML em seu site WordPress.
Qual é a Diferença Entre Sitemaps XML e HTML?
Um sitemap XML é um arquivo essencial que fornece uma lista estruturada do conteúdo do seu site em formato XML para mecanismos de pesquisa, como o Google e outros.
Enviar o seu sitemap XML para ferramentas para webmasters é uma prática recomendada para aprimorar e controlar o processo de rastreamento do seu site pelos mecanismos de pesquisa.
Por outro lado, um sitemap HTML é destinado aos visitantes reais do seu site. Trata-se de uma página simples que apresenta de forma organizada todos os seus posts e páginas.
Agora que você está ciente da diferença entre os dois tipos de sitemaps, vamos explorar como adicionar uma página de mapa do site HTML ao seu site WordPress usando dois plug-ins distintos do WordPress.
1. Como Adicionar Um Sitemap HTML No WordPress Com O Plugin AIOSEO
Recomendamos o uso do plugin AIOSEO para adicionar um sitemap HTML no WordPress. É o melhor plugin de SEO para WordPress, usado por mais de 2 milhões de sites. Com o All in One SEO, você pode criar um sitemap em HTML com alguns cliques.
Observação: A versão gratuita do AIOSEO Lite inclui o recurso de sitemap HTML, mas para este exemplo, usaremos a versão premium com recursos adicionais.
Instale o plugin e siga o assistente de configuração para personalizar suas configurações de SEO.

Depois de instalar o plugin AIOSEO, você encontrará a opção “All in One SEO” no painel de administração do WordPress.
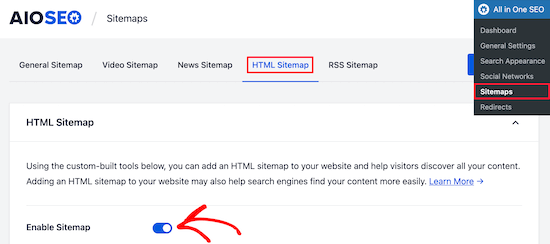
Acesse All in One SEO » Sitemaps e clique em “Sitemap HTML”. Certifique-se de que a opção ‘Ativar Sitemap’ esteja ativada.

Após ativar o sitemap HTML, você pode escolher a forma de exibição.
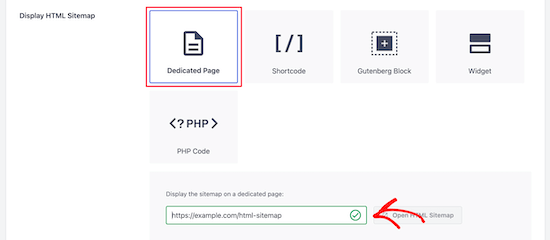
Neste exemplo, selecionaremos a opção “Dedicated Page”. No entanto, você também pode adicioná-lo como shortcode, bloco, widget e mais.
Insira a URL da página onde deseja exibir o sitemap HTML. O plugin criará automaticamente uma nova página para você.

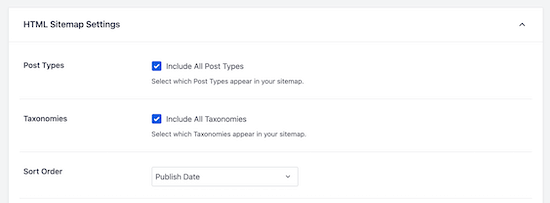
Role para baixo até a seção “HTML Sitemap Settings”.
Aqui, você pode personalizar a exibição do seu sitemap HTML. Tenha controle sobre quais postagens e páginas serão incluídas, taxonomias como categorias e tags, ordem de classificação e muito mais.

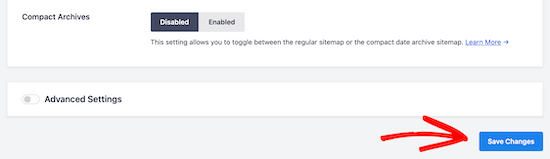
Você também pode ativar a opção “Compact Archives” para exibir o sitemap HTML em um formato de arquivo de data compacto. Isso é semelhante à exibição dos nossos arquivos compactos em nossas páginas 404 aqui no WPBeginner.
Após personalizar as configurações do seu sitemap HTML, não se esqueça de clicar em “Salvar alterações”.

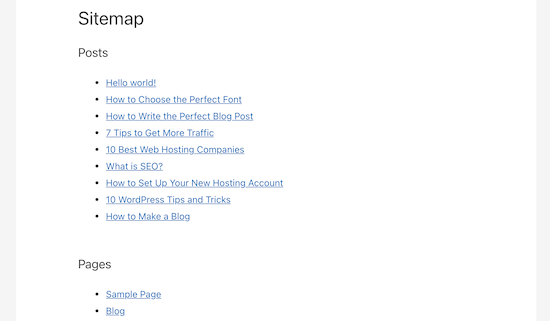
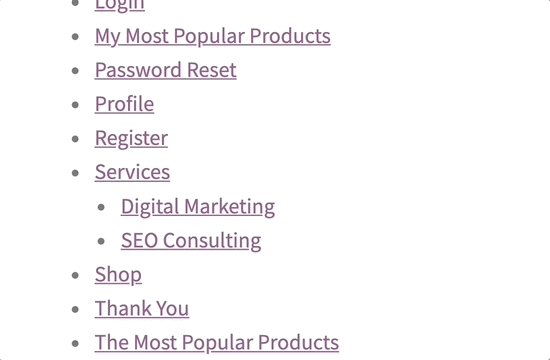
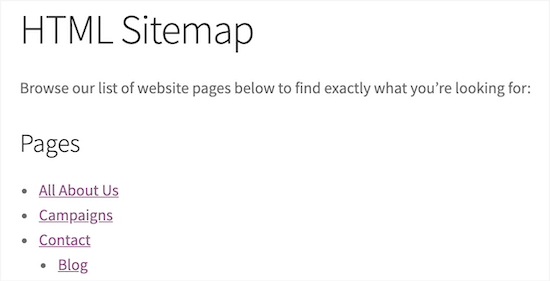
Agora seus visitantes podem visualizar o mapa do site em HTML e navegar pelo seu site com mais facilidade.
Se você escolheu a opção “Dedicated Page” acima, pode visitar a página clicando no botão “Open HTML Sitemap”.

2. Como Adicionar Um Sitemap HTML No WordPress Usando Shortcodes
Outra maneira de adicionar um sitemap em HTML ao WordPress é usando um shortcode. Isso oferece mais controle sobre o posicionamento do seu sitemap HTML e funciona para quem está usando o editor clássico.
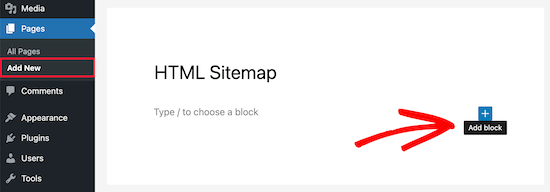
Para fazer isso, basta criar uma nova página indo em Pages » Add New e dando um nome à sua nova página.

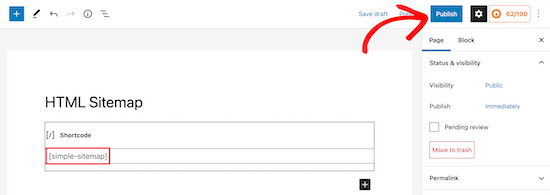
Depois disso, clique no ícone “Mais” para adicionar um novo bloco à sua página.
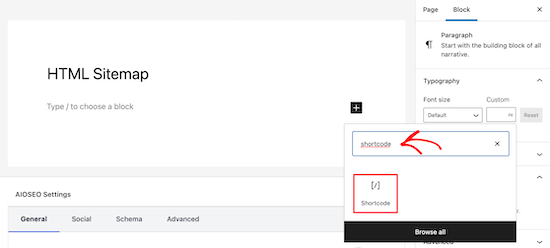
Em seguida, digite “shortcode” na caixa de pesquisa e selecione o bloco “Shortcode”.

Depois disso, basta copiar e colar um dos seguintes códigos de acesso no editor de texto.
[simple-sitemap-group]
[simple-sitemap]

Depois de fazer isso, clique em “Publicar” ou “Atualizar” para salvar suas alterações.
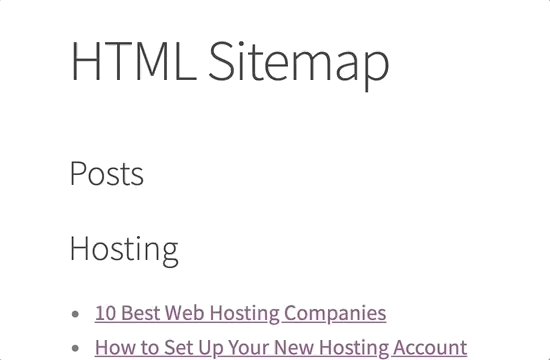
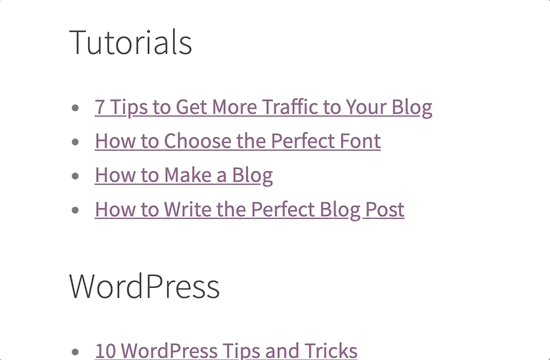
O primeiro shortcode listará suas postagens por categoria, e o segundo shortcode listará suas páginas.
Dessa forma, o plug-in exibirá o mapa do seu site aos visitantes do seu site.

3. Como Adicionar Um Sitemap HTML No WordPress Para Páginas
Se você deseja que o sitemap HTML do seu site exiba apenas as páginas em uma ordem hierárquica adequada, siga estas etapas:
-
- Crie uma nova página no WordPress e dê um nome significativo a ela.
- Adicione o seguinte shortcode ao conteúdo da página: [simple-sitemap]
- Salve a página e publique-a para que as alterações sejam aplicadas.
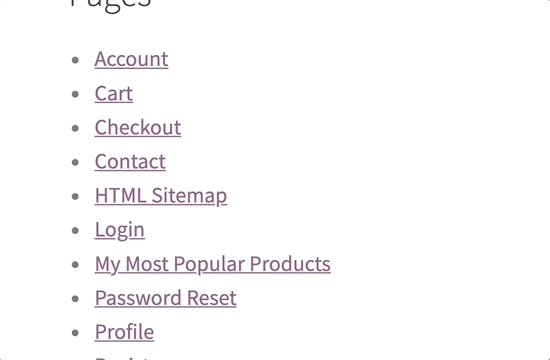
Ao fazer isso, o sitemap HTML será gerado automaticamente e exibirá todas as páginas do seu site em uma estrutura hierárquica clara. Os visitantes poderão navegar facilmente pelo seu site usando esse sitemap. Certifique-se de atualizar o sitemap sempre que adicionar ou modificar páginas para manter as informações atualizadas.

Ao adicionar o shortcode [simple-sitemap] ao seu sitemap HTML no WordPress, todas as suas páginas, incluindo as páginas pai e filho, serão listadas de forma aninhada. Isso significa que a estrutura hierárquica das suas páginas será preservada, proporcionando uma visualização clara e organizada do seu site.
Os visitantes poderão ver as páginas principais (pai) e suas subpáginas (filho) abaixo delas, formando uma estrutura em árvore. Isso facilita a navegação pelos diferentes níveis de conteúdo do seu site e ajuda os visitantes a encontrar rapidamente as informações desejadas.
Certifique-se de revisar e atualizar regularmente seu sitemap HTML para refletir quaisquer alterações na estrutura das páginas do seu site. Dessa forma, você garantirá que os visitantes sempre tenham acesso às páginas mais recentes e relevantes.



![Comparamos Elementor vs Divi vs SeedProd [Qual é o melhor?] #08 Imagem destacada do Post #08](/wp-content/uploads/2022/04/Imagem-Destacada-08--218x150.jpg)
![Comparamos WordPress vs Substack [Qual é o Melhor?] #66 Imagem Destacada do Post #66](/wp-content/uploads/2022/01/Imagem-Destacada-66-218x150.jpg)
![WooCommerce ou Shopify [Qual o Melhor?] #90 Imagem Destacada do Post #90](/wp-content/uploads/2021/10/Imagem-Destacada-90-218x150.jpg)
![Wordfence ou Sucuri [Qual o Melhor Plugin?] #92 Imagem Destacada do Post #92](/wp-content/uploads/2021/10/Imagem-Destacada-92-218x150.jpg)




![Como Alterar o Título de sua Loja Virtual [WooCommerce] #56 Imagem Destacada do Post #56](/wp-content/uploads/2022/01/Imagem-Destacada-56-218x150.jpg)

![Blog Ao Vivo no WordPress [Aprenda Como] #87 Imagem Destacada do Post #87](/wp-content/uploads/2021/11/Imagem-Destacada-87-218x150.jpg)


![Como Alterar o Título de sua Loja Virtual [WooCommerce] #56 Imagem Destacada do Post #56](/wp-content/uploads/2022/01/Imagem-Destacada-56-324x160.jpg)